原始主題
以 ESP32 設計一個小時鐘,並顯示目前的「日期」和「 時間」。
使用的電子元件
本主題使用「0.96寸OLED顯示器模塊128x64」,此元件的介紹和接線方式,請參考我的另一篇文章「
執行結果
程式
程式說明
從「Wi-Fi」類別 ,取出「連線到 Wi-Fi AP」。
若無法取得 Wi-Fi IP ,下面的程式也無法執行。
從「吉哥積木/模組/OLED 128*64」類別 ,取出「OLED 顯示初始化」、「OLED 顯示 顯示內容: OLED 顯示 繪製字串起點 X 0 Y 0 內容字串: "HELLO" 」。
將 下面的「OLED 顯示 畫線起點」此積木刪除。
將 "HELLO" 改成要顯示的內容,如 "WiFi Connected"。
從「吉哥積木/ESP32/RTC網路校時」類別 ,取出「ESP32(ESP8266) RTC 由NTP伺服器校正時間 時區 UTC+8 」此block。
從「吉哥積木/模組/OLED 128*64」類別 ,取出「OLED 顯示 顯示內容: OLED 顯示 繪製字串起點 X 0 Y 0 內容字串: "HELLO" 」block。
從「字串」類別 ,取出 「字串組合」block。
「字串組合」原本祇有2個項目,按 「*」,可以增加或減少項目。
從「吉哥積木/ESP32/RTC網路校時」類別 ,取出「ESP32(ESP8266) RTC 由 RTC 取得數字 年」block,將「年」改成「月」,「日」。
組合如下的積木:
顯示 目前時間的 時和分,也是相同的作法。
從「吉哥積木/模組/OLED 128*64」類別 ,取出「OLED顯示 取得RTC時間繪製時鐘」block,畫出小時鐘。
從「時間」類別 ,取出「延遲毫秒 1000」block。
程式改良
加上天氣和氣溫。
如何取得 API Key
按「API」。
往下移,看到 Current Weather Data ,按「Subscribe」。
往下移,看到 Current weather and forecasts collection 。
選 Free (免費的意思) 的 「Get API key」。
「60 calls/minute,1,000,000 calls/month」這是有限制的,如 1分鐘call 60次。
因為沒有註冊帳號,所以先註冊一個新的帳號。
帳號
Email
密碼
確認密碼
下列2個選項 打勾。
「我不是機器人」 也打勾。
按「Create Account」。
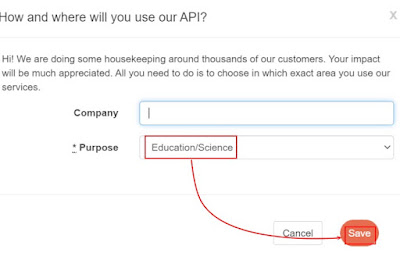
Purpose (用途),根據需要來選項目,我是選 「Education/Science」,按「Save」。
系統自動發一封確認信到你填寫的Email。
請到Email 收信,打開所寄來的信件。
按「Verify your email」(驗證你的 email)。
請輸入你剛才註冊的Email和密碼,按「Submit」。
在網頁的右上方,帳號,下面選「My API keys」,可看到申請到的 API keys。
將「Key」下面的 字串,複製起來。
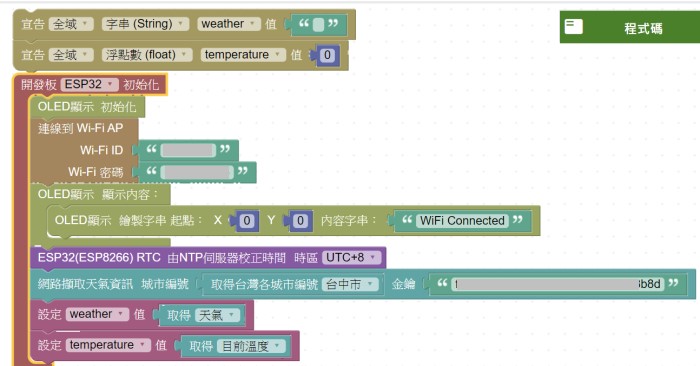
從「吉哥積木/網路爬/世界天氣」類別 ,取出「網路擷取天氣資訊,城市編號 金鑰 」block,將從 上面取得的 API key,貼到 金鑰 後面的字串(即 your OpenWeather key)。
完整的程式
說明
因為免費的 API key ,1分鐘限制呼叫 60次,1個月1佰萬次。
所以沒有把「網路擷取天氣資訊,城市編號 金鑰 」block放在「重複執行」內,但這樣取得的資訊就不是最新的了。
修改後的程式
增加一個秒的累加變數 second_count,每一秒增加1,如果 secound_count 除以 600(10分鐘 =10*60=600秒) 的餘數為0 ,就重新取得新的天氣資料,即10分鐘重新取得資料。
執行結果
使用函式
將取得天氣和目前溫度 寫成一個函式 refresh。
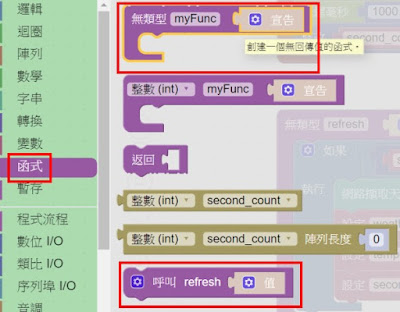
從「函式」類別 ,取出「無類型 myFunc 」此block,將 myFunc 改為 refresh。
從「函式」類別 ,取出「呼叫 refresh 」此block。