(2022/04/09 修改)
題目
- 設計一個簡易瀏覽器,首頁為 Google。
- 使用者可以在 TextBox元件,輸入網址後,按 「Go」鈕前往瀏覽該網站,同時螢幕標題顯示該網頁標題。
- 提供四個按鈕,分別具有「 返回上一頁」、「前進下一頁」、「返回首頁」、「結束程式」的功能。
執行畫面
素材
本 app的 icon (圖示),可自己繪製或網路搜尋。
在Google 輸入關鍵字,如 browser icon 或是 web icon, 選擇 「圖片」,可找到相關的小圖示。
找到圖片,按下去,再按右鍵,另存圖片,就可使用。但要注意著作財產權。
下述三個icon,代表上一頁、下一頁、首頁,你可以自己找。
Google 輸入 appinventor 。選 「MIT App Inventor」。
選 「Create Apps」。
開新專案(project)
Projects / Start new project
輸入專案的 名稱,如 browser,按 「OK」鈕。
專案的名稱只能使用大小寫字母、數字及「 _」符號,名稱的第一個字元必須是英文字母,不能使用中文字。
Designer (畫面編排)
Screen1(頁面或稱為畫面):
AppName:browser,可以改成 瀏覽器(出現在手機上面的App名稱,可用中文)
Icon : 可以上傳1個的 icon圖(可選背景透明的圖示)。
按 「 Upload File」鈕。
按「選擇檔案」,選一個圖,按「開啟」,再按「OK」鈕。
右邊Properties(屬性視窗) 往下拉,更改 Title 的值為: 瀏覽器 (原本為 Screen1)。
從 Layout(介面配置) 類別,拉出 HorizontalArrangement(水平配置元件,讓裏面多個元件可以水平對齊)。元件名稱為 :HorizontalArrangement1。
Properties (屬性)的設定如下:
Width: Fill Parent。(填滿父元件,自動填滿可用空間。HorizontalArrangement1的父元件為 Screen1 。)
從 User Interface 類別,拉出 Button(按鈕),放在HorizontalArrangement1 內 。按 「Rename 」鈕, 更改元件名稱為 :Button_back (上一頁)。按「OK」鈕。
Properties (屬性)的設定如下:
Image: back.gif (設定方式,如Scree1的 icon 方法一樣,按「Upload File」上傳此張圖片 )
Text : 清空。
選 Button_back,按 Ctrl +C (複製),再按 Ctrl +V (貼上),產生另一個按鈕,更名為 :Button_forward。
註: 也可以 從 User Interface 類別,拉出 Button,放在HorizontalArrangement1 內 。按 「Rename 」鈕, 更改元件名稱為 :Button_forward 。按「OK」鈕。
選 Button_back,按 Ctrl +C (複製),再按 Ctrl +V (貼上),產生另一個按鈕,更名為 :Button_home 。
Image 選另一張圖片,如 home.gif。
從 User Interface 類別,拉出 Button,放在HorizontalArrangement1 內 。按 「Rename 」鈕, 更改元件名稱為 :Button_End (結束)。按「OK」鈕。
Properties (屬性)的設定如下:
FontSize:20 (配合前面 Icon的大小 改為大一點的字 )
Image: None (按鈕不用圖片 )
Text : End。(按鈕上面的文字 )
選「HorizontalArrangement1」,AlignVertical 改為 Center:2,可以讓裏面的元件垂直置中。
從 Layout 類別,拉出 HorizontalArrangement(水平布局元件,讓裏面的元件可以水平對齊)。元件名稱為 :HorizontalArrangement2。
Properties (屬性)的設定如下:
Width: Fill Parent。(跟上層母元件寬度一樣寬 ,HorizontalArrangement2的母元件為 Screen1)
從 User Interface 類別,拉出 TextBox(文字方塊,可讓使用者輸入文字),放在HorizontalArrangement2 內 。按 「Rename 」鈕, 更改元件名稱為 : TextBox_url 。按「OK」鈕。
TextBox_url : 可讓使用者輸入網址。
TextBox_url 的 Properties (屬性) 設定如下:
Width: Fill Parent。
Hint : 請在此輸入網址。(顯示提示文字,當使用者輸入文字,會自動消失 )
Text: http:// (先出現 http:// ,使用者才不用自己輸入http://,如果祇打 網址 ,沒有 http://,會沒有反應,因為 WebViewer元件,不會像 Chrome瀏覽器自動補上 http:// )
從 User Interface 類別,拉出 Button,放在HorizontalArrangement2 內 。按 「Rename 」鈕, 更改元件名稱為 :Button_Go 。按「OK」鈕。
按此按鈕,前往瀏覽該網頁。
Button_Go 的 Properties (屬性)設定如下:
Text : Go。
從 User Interface 類別,拉出 WebViewer(網頁檢視元件,功能類似瀏覽器,可用來瀏覽網頁), 元件名稱為 : WebViewer1 。
Properties (屬性)的設定如下:
Width: Fill Parent。
Height : Fill Parent。
HomeUrl:http://www.google.com (首頁網址,可自己設定)
FollowLinks 如果有打勾,是要追蹤連結網址。所以可以用 GoBack和GoForward 指令在瀏覽器歷史檢視清單中看上一頁或下一頁。
Blocks 拼塊 (程式設計)
在螢幕的右上方,切換到 「Block」(拼塊),開始寫程式。
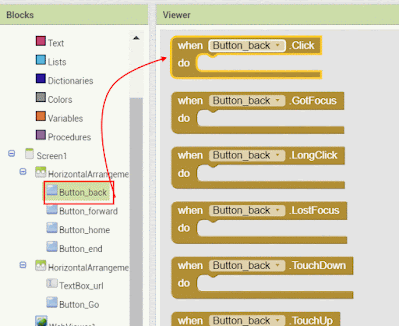
選 Button_back,拉出 When Button_back Click 此 事件程序 block(拼塊)。
事件程序是當此元件發生某個事件,要做什麼事。如 當 Button_back 按鈕被按了一下,應該要回到上一頁。
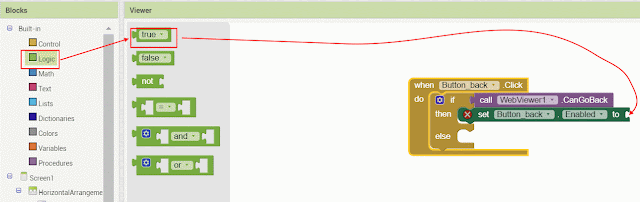
Built-in /Control(控制) ,拉出 if then else (如果 然後 否則 )。
Screen1/WebViewer1,拉出 call WebViewer11.CanGoBack ,放在 if 的後面。
選 Button_back,拉出 set Button_back.Enabled to 此 block(拼塊),放在 then 的後面。
Built-in /Logic ,拉出 true,放在 set Button_back.Enabled to 的後面 。
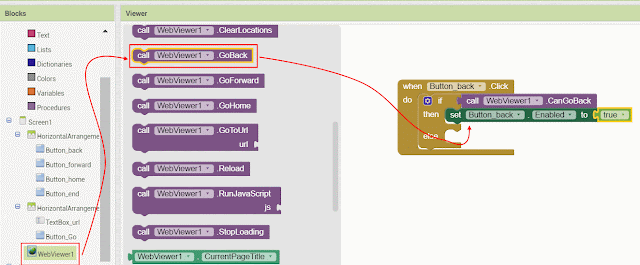
Screen1/WebViewer1,拉出 call WebViewer11.GoBack ,放在 then 內。
會有 紅色 X ,表示有錯誤,因後面沒有接Title的值。
Built/Control,將 close application 拉到 when Button_end.click的最下面。
若拉錯某個block,可按右鍵,選「Delete Block」。
Screen1/WebViewer1,拉出 WebViewer11.CurrentPageTitle ,放在 then 內。
Screen1/WebViewer1,拉出 set TextBox_url.Text ,放在 then 內。
Screen1/WebViewer1,拉出 WebViewer11.CurrentPageTitle ,放在 set TextBox_url.Text 的後面。
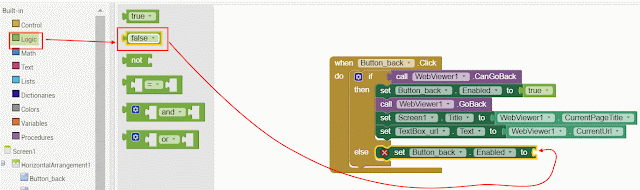
選 Button_back,拉出 set Button_back.Enabled to 此 block(拼塊),放在 else 內。
Built-in /Logic ,拉出 false,放在 set Button_back.Enabled to 的後面 。
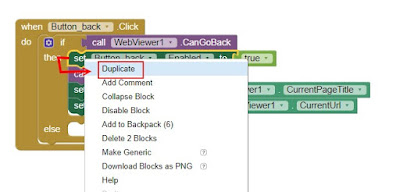
另一種方式:
選 set Button_back.Enable 此 block,按右鍵,選「Duplicate」,再移到 else 後面,把 true 改成為
false。
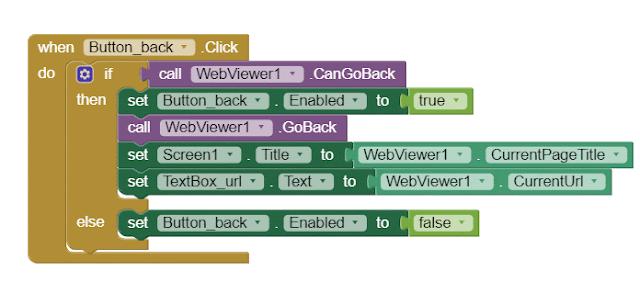
結果:
程式說明
if (如果) WebViewer1元件歷史清單可以回到上一個頁面, then (然後)
設定 Button_back 為可以啟用 (可以讓使用者按下去 ),Scree1的標題設定為 目前頁面的標題。TextBox_url(文字方塊) 的Text (文字) 為目前的網址。
else (否則)
設定 Button_back此按鈕 為無法使用。
仿照上述方式完成 Button_forward.Click 的事件程序,當 「下一頁」的按鈕被按時要做什麼事。
由於 Button_forward.Click 和 Button_back.Click相似。
選 when Button_back.Click ,按右鍵,選「Duplicate」(複製)。
將複製出來的 block,往下拉。由於二個 block 名稱相同,都有 紅色的X。
將 Button_back 改為 Button_forward。
先把原來的 call WebViewer11.CanGoBack 往外拉。
Screen1/WebViewer1,拉出 call WebViewer11.CanGoForward,放在 if 的後面。
有一個錯誤訊息 !, call WebViewer11.CanGoBack 前面有一個! ,那就把它刪除。按右鍵,選「Delete Block」。
將 Button_back 改為 Button_forward。
將 then 裏面的 call WebViewer1.GoBack 往下拉到外面,再將 set Screen1.Title 往下拉,二個就分開了。
將 call WebViewer1.GoBack 刪除。
Screen1/WebViewer1,拉出 call WebViewer11.GoForward ,放在 then 內。
再把下面的 set Screen1.Title 拉到 call WebViewer11.GoForward 的下面。
將set Button_back.Enabled 改為 set Button_forward.Enabled。
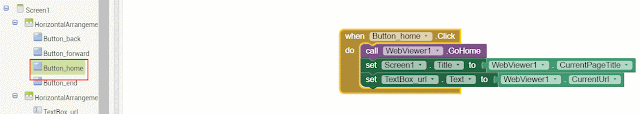
when Button_home.click 的程式如下:
call WebView1.GoHome,回首頁的意思。
when Button_end.click 的程式如下:
ClearCookies (清除 Cookies ),ClearCaches (清除 caches , 清除網頁快取 )。
url (網址為 TextBox1.Text )
完整程式拼塊(Block)如下:
註:按手機的返回鍵,是結束程式,不是上一頁的意思。
如何下載 apk 到自己的手機
Build/App (provide QR code for .apk)
產生 此 apk 的 QR code , 使用手機能辨識 QR code 的程式,如LINE,可下載此 apk程式到手機上,再安裝。按下面的「下載」。
再按 「開啟」,「安裝」,安裝apk。
如何下載 apk 到自己的電腦
Build/App (save .apk to my computer)
從 BlueStacks 此模擬器 開啟 apk,就可執行此 apk。
儲存專案
My Projects /Save project ,將專案儲存到 Mit 伺服器上。
問題
執行本程式,當開啟新網頁,因速度比較慢,畫面的標題仍然停留在舊的網頁標題,不是新的。所以要修改程式,一般書上都沒寫到這個問題。
程式修改
- 增加1 個按鈕(Button_clear,上面的文字為 :清除網址 ),可清除網址(保留http:// 此字串),不然要輸入新網址,還要慢慢刪除文字方塊的內容。
- HorizontalArrangement1 的 AlignVertical 改為 Center:2,讓裏面的元件垂直置中對齊。
- 當 網頁載入完畢(WebView1.PageLoaded)後,才顯示目前網頁的標題和Url (網址)。
Designer :
Block: