題目
本程式使用到二個 Screen(螢幕,也有稱為畫面)。
- 第1個Screen , 可以輸入人數、奶茶咖啡類和果汁類二個分類下的飲料名稱,並可儲存這些設定。再進入飲料點餐系統。
- 第2個Screen,顯示座號挑選清單。飲料分成2個分類可選,如「奶茶咖啡類」和「果汁類」 。 每個分類下面還有各種飲料名稱可選。
- 按「飲料點選結果」鈕,顯示每一個人點選的結果。按「統計結果」鈕,顯示每一種飲料被點 選的次數。
- 將統計結果(即訂單),使用簡訊發送給店家。
本題是修改自阿旺師磨書坊 :手機 App 程式設計- AppInventor2 -飲料點餐系統,多 Screen (螢幕)的應用
執行畫面
素材
本 app的 icon (圖示),可自己繪製或網路搜尋。
圖片來源 :https://www.stockio.com/free-icon/beachy-icons-soft-drink
進入 Appinventor
Google 輸入 appinventor 。
選 「MIT App Inventor」。
選 「Create Apps」。
網址為 :http://ai2.appinventor.mit.edu/
你應該先看此篇文章 「手機 App 程式設計- AppInventor2 -飲料點餐系統,多 screen 元件的應用」,先完成此專案,如名稱為 :select_drink。
開啟原來的舊專案(My Projects/My projects),選舊專案,如 select_drink,按一下,打開此專案。
另存新專案(My Projects/ Save project as... ),輸入新專案的名稱,如 select_drink_db,按 「OK」鈕 (此專案有使用到 TinyDB(微型資料庫)元件)。
專案的名稱只能使用大小寫字母、數字及「 _」符號,名稱的第一個字元必須是英文字母,不能使用中文字。
Designer 介面元件
Screen1:
Screen1 元件相關屬性表
|
元件 |
類別 |
屬性 |
功能 |
|
Screen1 |
|
Title:飲料點餐系統 AppName:select_drink,可以改成 飲料點餐系統(出現在手機上面的App名稱)
Icon : 可以上傳1個背景透明的 icon圖。 |
1個Screen元件就是1個螢幕(畫面) |
|
HorizontalArrangement1 |
Layout |
Width:Fill Parent |
水平布局元件,讓裏面的元件可以水平對齊 |
|
Label_NumberofPeople |
User Interface |
Text:人數: |
標籤 |
|
TextBox_NumberofPeople |
User Interface |
Text: 35
Hint: (清空) |
文字方塊,可以輸入 人數,預設為35。 |
|
VerticallArrangement1 |
Layout |
Width:Fill Parent |
垂直布局元件,讓裏面的元件可以上下對齊 |
|
Label_tea |
User Interface |
Text: 奶茶咖啡類:(可新增飲料名稱,中間要使用半形逗號隔開)
|
標籤 |
|
TextBox_tea |
User Interface |
Text: 珍珠奶茶, 蜂蜜奶茶,烏龍綠茶,咖啡拿鐵 |
文字方塊,可以輸入奶茶咖啡類的飲料名稱 |
|
VerticallArrangement2 |
Layout |
Width:Fill Parent |
垂直布局元件,讓裏面的元件可以上下對齊 |
|
Label_juice |
User Interface |
Text: 果汁類:(可新增飲料名稱,中間要使用半形逗號隔開) |
標籤 |
|
TextBox_ juice |
User Interface |
Text: 蜂蜜檸檬,金桔檸檬, 葡萄柚汁 |
文字方塊,可以輸入果汁類的飲料名稱 |
|
Button_save |
User Interface |
Text: 儲存設定 |
按鈕 |
|
Button_enter |
User Interface |
Text: 進入飲料點餐系統 |
按鈕 |
|
TinyDB1 |
Storage |
|
微資料庫 |
Screen2 元件相關屬性表
|
元件 |
類別 |
屬性 |
功能 |
|
Screen2 |
|
Title: 飲料點餐系統 |
1個Screen元件就是1個螢幕(畫面)。 |
|
HorizontalArrangement1 |
Layout(介面配置) |
Width:Fill Parent |
水平配置元件,讓裏面的元件可以水平對齊 |
|
Label_SeatNumber |
User Interface |
Text: 座號 |
標籤 |
|
Spinner_SeatNumber |
User Interface |
|
下拉式選單,用來選座號。 |
|
ListPicker_drink |
User Interface |
ElementsFromString: 奶茶咖啡類,果汁類 |
清單選擇器 本例是第1層,先選飲料的類別。 |
|
Label_result |
User Interface |
Text: 飲料點選結果: |
標籤 |
|
TextBox_result |
User Interface |
Height:200 |
文字方塊,顯示每一個人點選的結果。 |
|
Button_total |
User Interface |
Text: 統計結果 |
按鈕 按下去可以顯示每一種飲料被點選的次數。 |
|
TextBox_total |
User Interface |
Height: Fill Parent Width:Fill Parent |
文字方塊,顯示每一種飲料被點選的次數。 |
|
ListPicker_tea |
User Interface |
Text: 奶茶咖啡類 |
清單選擇器 本例是第2層,顯示奶茶咖啡類下面的飲料品名清單。先不顯示。 |
|
ListPicker_juice |
User Interface |
Text: 果汁類 |
清單選擇器 本例是第2層,顯示果汁類類下面的飲料品名清單。 |
|
HorizontalArrangement2 |
Layout |
Width:Fill Parent |
水平配置元件,讓裏面的元件可以水平對齊。 |
|
Label_Store |
User Interface |
Text: 店家手機號碼: |
標籤 |
|
TextBox_StorePhone |
User Interface |
Width:140 |
文字方塊,輸入手機號碼。 |
|
Button_send |
User Interface |
Text: 送出訂單 |
按鈕 按下去將結果以簡訊方式送給店家。 |
|
Texting1 |
Social(社交應用) |
|
簡訊元件 |
|
Notifier1 |
User Interface |
|
對話框元件,顯示訊息後自動消失。 |
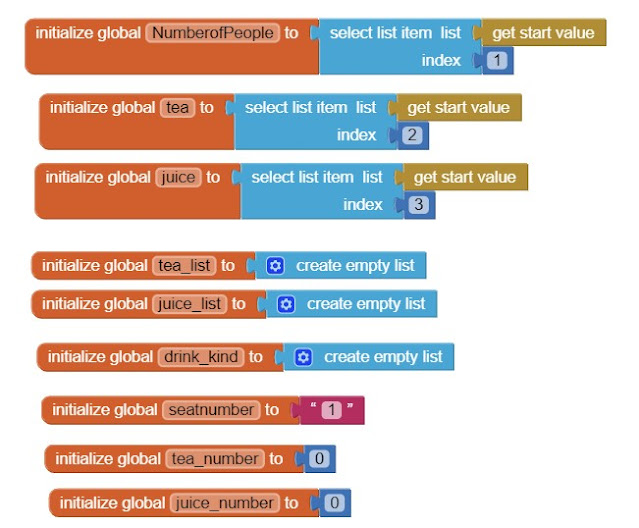
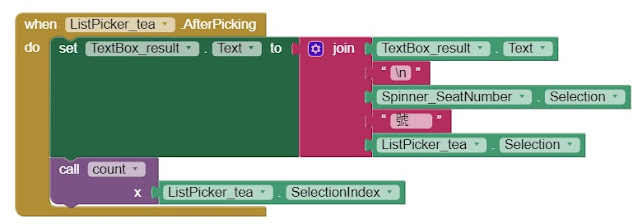
完整 Blocks程式拼塊