設計一個手機 App程式,具有 AR的效果,上面有2個按鈕-「生日快樂」和 「女孩跳舞」。
按「生日快樂」鈕,當手機拍到 birthday 的圖卡,會秀出一段影片。按「女孩跳舞」鈕,當手機拍到 unitychan 的圖卡,會有2個女孩在上面跳舞且播出聲音。
執行 Unity
在桌面上按 Unity 圖示 以執行此程式。
安裝 Vuforia 套件
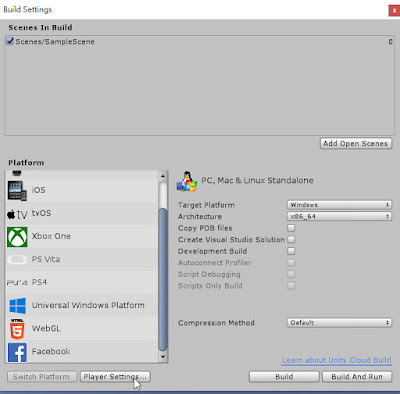
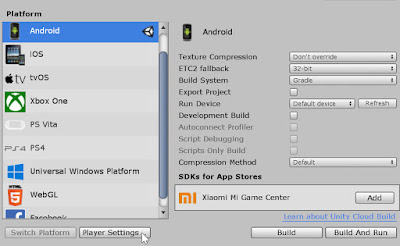
按「File/Build Settings..」。
按 「Player Settings..」鈕
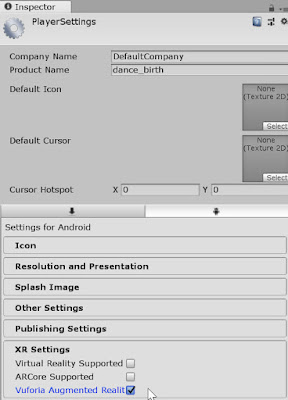
在Inspector (屬性檢視)視窗的下面 XR Settings /XR Support Installer
按「Vuforia Augmented Reality」鈕。
下載 並執行 「UnitySetup-Vuforia-AR-Support-for-Editor」 程式。
按「Next」鈕。
勾選「I accept the terms of the License Agreement 」,按「Next」鈕。
按「Next」鈕。
因 Unity正在執行中,所以請先關閉 Unity,Vuforia才會繼續安裝。
安裝完後 ,按「Finish」鈕。
(Unity 2019.2 以後的版本,可 使用 Unity’s package manager,將 Vuforia Augmented Reality Support 加入。
)
重新執行 Unity。
選功能表的 File/Build Settings... 」。
按「Player Settings...」。

在Inspector 視窗的下面 XR Settings , 「Vuforia Augmented Reality Support」請打勾。

Vuforia 帳號註冊與授權管理
在 Chrome 輸入 Vuforia ,按網址 https://developer.vuforia.com
註冊自己的資料。
到自己的信箱, 看到「 Click on the following link to complete your registration」 訊息,按網址以啟用。
按右上方的「Login」鈕,輸入email address和密碼,按「Login」鈕。
輸入 license name ,如 0705AR,按「Confirm」鈕 。
在 「License Manager」,按剛才自己設定的 License Name,如 0705AR 。
按 裏面「 License Key 」一下 , 複製起來 。
在 Unity,「Project」(專案管理視窗)視窗中,點選 Assets / Resources/ VuforiaConfiguration。
在 Inspector 視窗中,App License Key , 原來是空的。
如何調整 Layout(版面配置)
按右上方的 Layout,選擇一種版面配置,如 「2 by 3」。
將 三個視窗,Hierarchy(階層)、Project(專案)、Inspector(屬性檢視),調整好,在 「Project」視窗中,原本二欄顯示,可改成 單欄顯示 (選 「One Column Layout」)
按右上方的 Layout,選擇 「Save Layour」,將調整好的 Layout儲存。
如何加入 AR Camera?
選擇功能表「GameObject/Vuforia/AR Camera」。
按「Import」鈕。
選 AR Camera ,按「 Open Vuforia Configuration」鈕。
可看出 App License Key 已加入。
建立辨識資料庫
在 vuforia 網站中,選「Target Manager」標籤,再按右邊的「Add Database」鈕。
Type 選 Device,按「Create」鈕。
0705ar 已建立。
按 0705ar ,沒有內容。
新增辨識圖
辨識圖的寬度,至少 320 pixels或更大。圖檔的大小 2MB或更小。
(參考 網址 https://library.vuforia.com/articles/Training/Image-Target-Guide
we recommend scaling the image to be uploaded to 320 pixels or larger width。
The size of the input images must 2 MB or less。)
按「Add Target」鈕,新增辨識圖片。
Type 選 「Single image 」,按 「Browse」鈕,加入辨識圖檔,如 unitychan.jpg (jpg 或 png),按 「開啟」鈕。
width (單位 公尺 (米) ) 是辨識圖片在真實環境中的寬度,例如 1個圖片的寬度是4000像素,影像解析度 設為 200ppi,列印出來照片的寬度 為 4000/200=20吋, 20*2.54/100 = 0.508(公尺)。 width 就輸入 0.508。
輸入和 在Unity 新增 Target Image 的size 一樣,如 5 (應該要去計算辨識圖片在真實環境中的寬度,這裏是先作測試,輸入 5,是 5公尺的意思)
Name 輸入 如 unitychan(最好是使用英文),名字在此資料庫要唯一,因為資料庫可以加2個以上的辨識圖檔。
按 「Add」鈕。
下載辨識圖Package
上傳的辨識圖片會被包裝成 UnityPackage,要先下載,再匯入至專案。
辨識率愈好則星星數愈高,辨識 圖的辨識率最好在三顆星以上,以 unitychan 有5 顆星,算很好。按 「unitychan」。
按 下面「Show Features」。
圖上黃色十字點,就是辨識功能點,點愈多識別率愈高。
勾選 unitychan 此target,按右邊的 「Download Database」鈕。
devleopment platform 選「Unity Editor」,按「Download」鈕。
Compiling Database。
匯入辨識圖資源包
有些版本有出現如下的視窗,請按「Import」鈕。
按「All」鈕,每個都打勾,預設皆已打勾,按「Import」鈕。
在 「Hierarchy」(階層)視窗,按右鍵,選 「Vuforia/Image」。
和在 「GameObject」功能表,選 「Vuforia/Image」一樣的功用。
選此 ImageTarget ,在 Inspector(屬性檢視)視窗中,Scale 的值都設定為5,跟在上面資料庫新增辨識圖的width 也是 5。
新增辨識圖2
跟上面的新增辨識圖片一樣的步驟,增加第2張辨識圖片,如birth.jpg 。
width 輸入和 ar 的內容size 一樣,如 5。
Name 輸入 如 birth,名字在此資料庫要唯一,因為資料庫可以加2個以上的辨識圖檔。
按 「Add」鈕。
在 vuforia 網頁中,按重新整理。可看到有 2 個target(辨識圖)。你也可以再增加1個,變成3個辨識圖。
勾選 下面2 個 target,按右邊的 「Download Database」鈕,下載辨識圖Package。
可看到 birth 和 unitychan 二張圖片。
按「All」鈕,每個都打勾,預設皆已打勾,直接按「Import」鈕。
選此 ImageTarget ,在 Inspector 視窗中,Scale 的值 都是5,跟在上面資料庫新增辨識圖的width 也是 5。
選擇辨識圖
Database ,可選擇使用那一種資料庫,我們祇匯入一個資料庫 0705ar。
Image Target 下拉式方塊 可選此資料庫的那一個 辨識圖,例如 改選 birth。
新增素材到素材庫
Window / General / Asset Store。(資源商店)
切換到 「Asset Store」標籤,輸入 : unity chan,按 搜尋 圖示。
總共找到13個。
按 「Quick Look」。
結果如下:
(如果按右上方的 X 會關閉 )
按下面的「Download」鈕。
Project 視窗增加了 「Optimize, SD Kohaku-Chanz」 此項目。
加入物件
按「 Prefab」,選 「Misaki_SchoolUniform_summer」,將右下方的視窗往上拉大,可預視此物件。
birth圖卡 要放 「生日快樂影片」,unitychan 圖卡要放 「女生跳舞動畫」。
ImageTarget / Image Target ,改為 unitychan 。
拖曳 「Misaki_SchoolUniform_summer」此物件到Scene(場景)圖卡上。
在Hierarchy 視窗選「Misaki_SchoolUniform_summer」此物件(不要祇選圖卡中的物件,有可能選到此物件的某部份組件 ),在 Inspector 視窗中,Transform 選最右邊小齒輪圖示,下拉式方塊 選 reset,將此物件 重設。
reset 後,位置 和旋轉角度都已設爲 0,方便以後調整。若要放其它物件至圖卡上,也是先 reset 後,比較好調整。
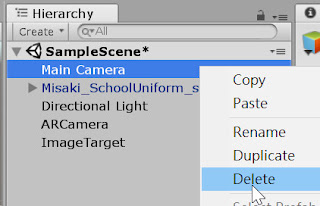
已經有 ARCamera,就將 Main Camera 刪除。
選 Main Camera,按右鍵,選 Delete。
「Hand Tool」 手部工具 :按住滑鼠左鍵,可上下左右平移畫面。
「Rect Tool」 矩形變形工具:選取多個物件,按 控制點,多個物件可同時位移、旋轉、縮放。
滑鼠滾輪 : 上下滾動 - 縮放場景檢視大小。按住拖曳 - 平移場景視角。
滑鼠右鍵 :改變場景視角。
Alt 鍵+滑鼠左鍵 : 以目前場景位置為中心旋轉視角,可上下左右看。
鍵盤方向鍵 (上、下、左、右):以第一人稱的方式控制視角。
滑鼠右鍵+W、A、S、D :以第一人稱的方式控制視角。滑鼠右鍵一直按住,按W會變大,按S 就變小。按 A向右移,按 D 向左移。
如果物件被移到看不見,在「Hierarchy」視窗,選此物件,連續按二下,就可再看到這個物件。
有時把 ImageTarget 旋轉或改變大小,歪掉,怎麼辦?
選 「ImageTarget」 ,在 Inspector 視窗,按 Transform 最右邊的小齒輪圖示,選「Reset」。
scale 輸入 5。
拖曳 「Misaki_SchoolUniform_Winter」物件到Scene(場景)圖卡上。
在 Hierarchy 視窗選「Misaki_SchoolUniform_Winter」此物件(不要祇選圖卡中的物件,有可能選到此物件的某部份組件 ),在 Inspector 視窗中,Transform 選最右邊小齒輪圖示,下拉式方塊 選 reset,將此物件 重新設定位置和旋轉角度爲 0。
二個女孩都調好了。
選 「Misaki_SchoolUniform_Winter」物件,按 shift 鍵,再選「Misaki_SchoolUniform_summer」物件。
將這二個物件拖曳到 ImageTarget內。
二個物件皆已放在 ImageTarget 內。
新增第2個 ImageTarget
選 ImageTarget,在 Inspector 視窗中,取消勾選 Image Target。
第2個 ImageTarget ,「Image Target」 要改為另一張圖卡, 如 birth。
新增影片播放器
在 「Hierarchy」視窗,按右鍵,選 「3D Object/Plane」。
手動調整 Plane 的大小 和 ImageTarget 大小一樣,若直接在 Scale 中的 X、Y、Z都輸入 5,是不對的。請用心調整。
加入聲音組件( Audio Source)
選「video」此物件,在 Inspcetor 中 滑鼠移到最下面,按「Add Componenet」鈕。
搜尋欄位中輸入 audio,按「Audio Source」加入此組件。
本例子是插入一部影片,雖然影片本身有聲音,仍要先插入 「Audio Source」組件,不能刪除,否則祇有影片播放,但沒有聲音。
如何刪除組件?
若不小心加入太多組件,怎麼刪除?
選取組件,按最右邊的 齒輪圖示,按右鍵,按「Remove Component」
物件(object)和組件(component)的不同
上面的video (plane)是物件(object),Audio Source 是組件(有人稱為元件)。
組件是附屬在物件上,一個 Object 可擁有許多Component。
加入 Video Player 影片組件,和加入聲音組件步驟類似。
將影片 拖曳到 Project 視窗中的 Assets 。
(另一種方式:
使用 功能表的Assets/Import New Asset...」,開啟 影片檔 )
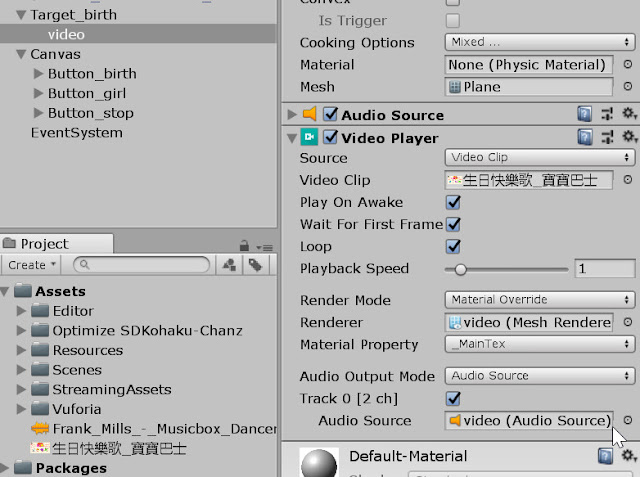
將 Assets中的影片 拖曳到 Video Player 的 Video Clip 欄位內。
(Video Player 的Source 若是選 URL,必須可以直接存取此影片檔,如以下例子
http://192.168.1.106/down/%E7%94%9F%E6%97%A5%E5%BF%AB%E6%A8%82%E6%AD%8C_%E5%AF%B6%E5%AF%B6%E5%B7%B4%E5%A3%AB.mp4。
若是使用 Youtube 影片https://www.youtube.com/watch?v=AerP9lgnvEs 或 Google 雲端硬碟的共用連結,都無法播放
)
Video Player 的設定(打勾的意思):
Play On Awake : 設定遊戲一開始是否要自動播放。Audio Source 和Video Player 的 Play On Awake 如果有勾選,即使手機還沒有拍照到辨識圖,也會開始播放聲音。但沒勾選的話,即使手機拍照到辨識圖,影片和聲音都不會播放 ,必須用腳本(script ,C#、Javascript,(就是寫程式)來啟動播放,動畫沒有這個問題.。
Loop : 設定循環播放
video 的 Rotation Y的值設為 180,不然影片是顛倒播放。
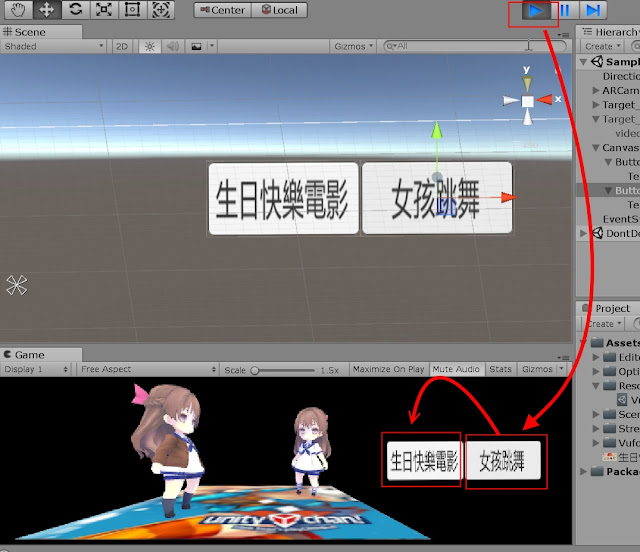
按 Play 鍵,看結果。再按一次,可停止播放。
插入「Video Player」是否要先插入「Audio Source」?
先插入「Audio Source」,再插入 「Video Player」。
Audio Output Mode 預設是 Audio Source。
且下面的 Audio Source 是 使用 video 物件 的Audio Source,所以若把 上面 「Audio Source」組件,按右鍵 ,選 「Remove Component」,把 「Audio Source」組件刪除,會造成 「Video Player」此物件執行有問題。
若把「Video Player」物件的「Audio Output Mode」 改成「Direct」, 則可以把上面的「Audio Source」組件刪除,「Video Player」此物件執行時就沒有問題。
---------------------------------------------------------------------------------------------------------
在 「Hierarchy」視窗,按右鍵,選 「UI/Button」。
Button/Text , 在 Text 欄位中輸入文字,如 生日快樂電影 。
將第1 個ImageTarget 改名為 Target_unitychan。
將第2 個ImageTarget 改名為 Target_birth。
選 Button,在 On Click ,按下面的「+」,增加新的功能。按「-」是刪除功能。
按 「No Function」,選 「Game Object」, 選 「SetActive(bool)」。
將 Target_birth 拖曳到 「None(Object)」欄位內。
第1個 Button是生日快樂,所以 Target_unitychan 取消勾選,而Target_birth 要打勾。
把 Pos Y的值改為 小一點,如0.1。
對 Button 連按二下,scene 視窗就立刻出現此Button,方便調整大小、位置等。
對 Text連按二下,調整大小、位置等。
在 Character 設定字型的大小,設定 fontsize 如30。
第2個 Button是女孩跳舞,所以 Target_unitychan 要勾選,而Target_birth 要取消勾選。
第2個 Button 連按二下,調整位置。2個Button就分開。
修改 Button 和 Text 的位置和大小
上面的Button和Text設定,在 「Game(遊戲)」視窗,測試都沒問題,但在手機上執行,卻有問題。字太小,出現的位置也不像 「Game(遊戲)」視窗那樣清楚。
選 Button連按二下,將 Width 設為 200,Height 設為150。
選 Button下面的Text,連按二下,將 Font Size (字型大小)設為 90。
Button1 的Width 設為 200,Height 設為150。
選 Button1下面的Text,連按二下,將 Font Size (字型大小)設為 90。
Scene(場景)視窗,出現的白色四方形,接近手機的方框。
使用 Toolbar 工具列中的 「Move Tool」(移動工具),配合 按住 Alt+滑鼠左鍵,來調整 Button的位置。
更改 Button的名稱
由於 Button和 Button1,不易了解 button 所代表的意義,所以按右鍵,按 Rename,分別改為 Button_birth和 Button_girl。
結果:
作業:若再增加1 個「停止」按鈕,按下去,會停止2個辨識圖卡的 AR 功能,怎麼做 ?
提示: Scene 場景畫面如下