(2022/06/13 修改)
題目
使用滑桿(slider)改變圖片的大小。
素材
範例圖片:說明:原始圖片為阿旺師拍攝,尺寸是350x197,上傳到Google 網站,再下載卻變成 320x180。
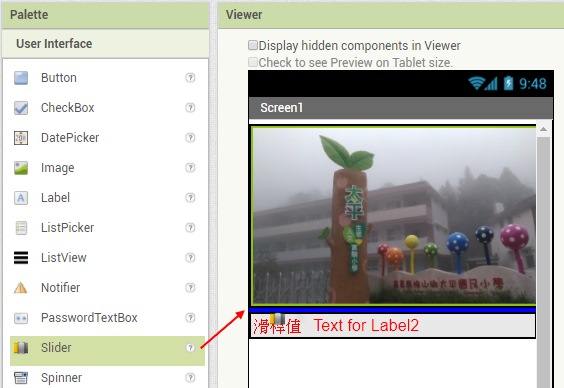
執行畫面
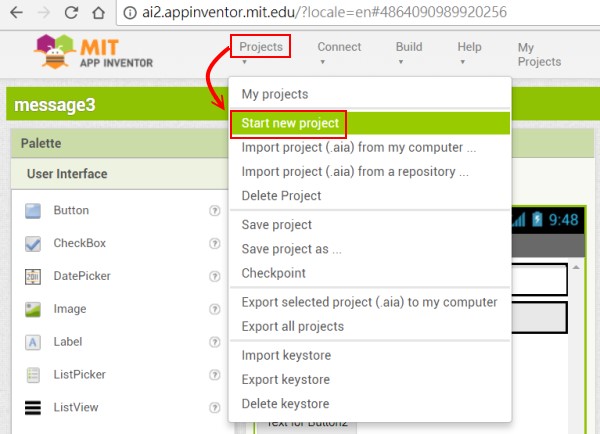
Google 輸入 appinventor,選 MIT App Inventor ,選 「Create Apps」。
建立新專案

輸入 專案的名稱,名稱只能使用大小寫字母、數字及「 _」符 號,名稱的第一個字元必須是英文字母,很像 Visual Basic 命名規則,但不能使用中文字。
我輸入 : slideimage,按 「OK」。
Designer(畫面編排)
在 Layout(介面配置) 選單下面 選 「HorizontalArrangement」(水平配置元件),可以把圖片固定在一個區域內,避免在作圖片縮放時,下面的 Label、Slider 元件也跟著移來移去。(也可以把二個以上的元件放在同一列,如果沒有先放 HorizontalArrangement元件,每一個元件是佔 一列)
選 HorizontalArrangement1 此元件,右邊的 Properties (屬性)視窗,有很多此元件的屬性可改。
- AlignHorizontal: Center, AlignVertical: Center。讓 水平配置內的元件(如圖片)水平居中,垂直居中。
- Width 改成 Fill parent (填滿,實際寬度將包含此元件的父元件的寬度來自動決定)。以此例來說,父元件是 Screen1。
- Height:200 pixels(範例圖片的高度為 197)。
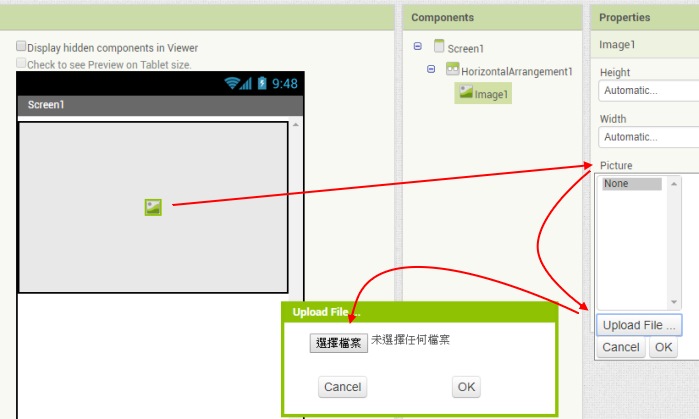
選 Image1此元件,右邊的 Properties (屬性)視窗,有很多此元件的屬性可改。

結果如下:
選 HorizontalArrangement2 此元件,
- Width : Fill parent(填滿)。
此物件名稱預設為 Label1。屬性設定如下:
- Fontsize(字體大小) : 20。
- Text (文字): 滑桿值。
- TextColor(文字顏色): Red (紅色)。
再拖曳一個 Label 元件到 HorizontalArrangement2 內。當 HorizontalArrangement2 內出現藍色條狀,再放下 Label 元件,元件名稱預設為 Label2。
Label2 屬性設定如下:- Fontsize : 20。
- Text : (可清空成空字串或不改)。
- TextColor: Red。
拖曳 Slider(滑桿) 元件到 HorizontalArrangement2 的上面。當 HorizontalArrangement1 和 HorizontalArrangement2 中間出現藍色條狀,再放下 Slider 元件,此元件名稱預設為 Slider1。
Slider1 屬性設定如下:
- Witdh: Fill parent。
- MaxValue(最大值) :350 (滑桿值最大值 ,跟圖片的寬度 350 一樣)。
- MinValue(最小值): 50 (滑桿值最小值) 。
- ThumbPosition(指針位置) :50 (滑桿進度條的初始位置)
按螢幕 右上方的 Blocks (程式設計, 拼塊), 切換到 Blocks 模式。
選 Slider1,按 「when Slider1.PositionChanged do」 此block。選 Image1,按 「set Image1.Width to」 此block。
選 Label2,按 「set Label2.Text to」 此block。
將「set Image1.Width to」和「set Label2.Text to」 這二個 blocks 插入到 「when Slider1.PositionChanged do」block 內。
依照下面的說明,移動「 get thumbPosition」,放在 「set Image1.Width to」 的後面。
依此類推,移動 「get thumbPosition」,放在 「set Label2.Text to」 的後面。
註:相同的Block,可用複製的方式。選 「get thumbPosition」,按右鍵,選 Duplicate(複製)。
將複製出來的 「get thumbPosition」直接移到 「set Label2.Text to」 的後面。
下面的 Show Warnings 都是0,表示沒有錯誤。
如何產生(打包) apk (Build apk)
出現 編譯進度後 到100%,等一下時間,結果如下:
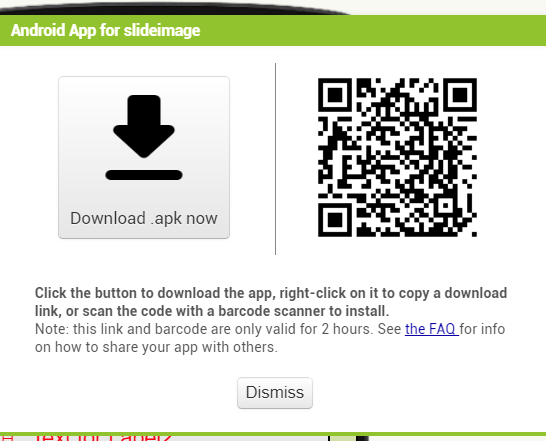
如何下載 apk 到自己的電腦
按左邊的「Download .apk now」,下載到電腦內。預設是放在 「Downloads」此資料夾。
註:如果 按 Dismiss (放棄)鈕,離開此視窗。沒有要下載此程式。
進入 BlueStacks。
按右邊的「安裝 APK 」鈕。
選「slideimage.apk」,按「開啟」。
按 「slideimage」此app,執行。因為此專案
Screen1 的AppName(App名稱)設為slideimage,所以上面的App名稱為 slideimage,可使用中文字。
Icon(圖示)設為None(無),所以 上面此 App 的圖示為 蜜蜂(預設值)。
如何下載 apk 到自己的手機
使用手機 QR Code 的掃描軟體,如 Line,掃描右邊的 QR Code ,可以將 .apk 程式下載到自己的手機內,以便安裝。
使用 Line 「加入好友」的功能,按 「行動條碼」。
如果是使用 BlueStacks 模擬器,不用 Connect功能,下面Connect 的部份不用看。
--------------------------------------------------------------------------------
以下是使用 Appinventor 的 Emulator(模擬器)。
切換到 「Designer」(畫面編排)模式。
Connect /Emulator。
如果你沒有先啟動 aiStarter,會有下列的訊息,請先執行 aiStarter此程式。
當初在安裝 aiStarter ,若有在桌面上建立捷徑,可直接選捷徑執行。
若桌面上沒有 aiStarter 此捷徑,那就在「開始功能表/所有應用程式」 找。
aiStarter 啟動後,再按 Connect /Emulator。
若有問題,請先按 Connect / Reset Connection , 再按 Connect /Emulator。
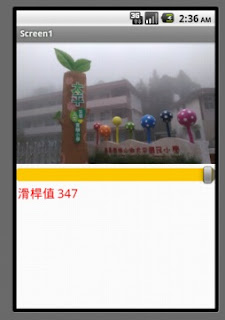
執行結果如下:
滑桿最大值用滑鼠 移動祇到 347。
按鍵盤 向下鍵,滑桿右邊會變色。
再按鍵盤 向右鍵,可調到最大值 350。