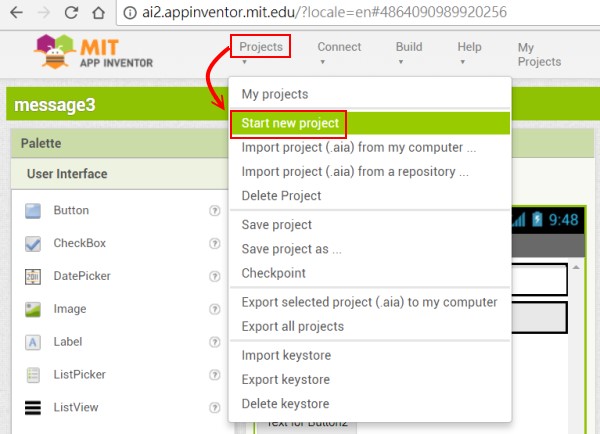
在上面 的 Projects , 選 「Start new project」。

輸入 專案的名稱,名稱只能使用大小寫字母、數字及「 _」符 號,名稱的第一個字元必須是英文字母,很像 Visual Basic 命名規則,但不能使用中文字。
我輸入 : show3message,按 「OK」。
不能 輸入 3message ,因為第一個要為英文字。
在 Layout 選單下面 選 「HorizontalArrangement」(水平布局)元件,拖曳到介面設計區,此元件名稱預設為 HorizontalArrangement1。
選 HorizontalArrangement1 此元件,屬性設定如下:
- Width : Fill parent(實際寬度將以所包含元件的寬度來自動決定)。

在 User Interface 選單下面 選 「Label」(標籤)元件,拖曳到 HorizontalArrangement1 內。
此物件名稱預設為 Label1。屬性設定如下:
- Fontsize : 20 (讓字的大小變成 20)。
- Text : 姓名:。
此物件名稱預設為 TextBox1, 更名為 :TextBoxName。按「OK」。
屬性設定如下:
- Fontsize : 20 (讓字的大小變成 20)。
- Width : Fill parent(實際寬度將以所包含元件的寬度來自動決定)。
- Hint: (清除為空字串,此屬性為提示文字的意思)
在 Layout 選單下面 選 「HorizontalArrangement」(水平布局)元件,拖曳到介面設計區,此元件名稱預設為 HorizontalArrangement2。
選 HorizontalArrangement2 此元件,屬性設定如下:
- Width : Fill parent(實際寬度將以所包含元件的寬度來自動決定)。
此物件名稱預設為 Label2。屬性設定如下:
- Fontsize : 20 (讓字的大小變成 20)。
- Text : 密碼:。
此物件名稱預設為 PasswordTextBox1。
- Fontsize : 20 (讓字的大小變成 20)。
- Width : Fill parent。
此物件名稱預設為 Label3。更名為: showpassword 。
屬性設定如下:
- Fontsize : 20 (讓字的大小變成 20)。
- Width : Fill parent。
- Text : (清除為空字串)。 showpassword 此元件會看不到。所以要在 Component 視窗選此元件。
在 User Interface 選單下面 選 「Button」(按鈕)元件,拖曳到 showpassword 元件 下面。
此物件名稱預設為Button1。更名為:ButtonShowtoLabel 。
屬性設定如下:
- Fontsize : 20 (讓字的大小變成 20)。
- Text : 顯示直接訊息。
Fontsize 皆設為 20。Text 分別設定為 顯示短暫訊息、顯示對話方塊。
在 User Interface 選單下面 選 「Notifier」(通知)元件,拖曳到 介面設計區內,會跑到最 下面的 Non-visible components 區域內。
此物件名稱預設為Notifier1。
切換到 Blocks 的模式
選 Built-in / Variables,按 initialize global name to(設定全域變數的初始值) 。
把裏面的name 更名為 password (這是一個全域的變數,變數名稱可為中文 ,或以 英文字母開始(後面可用英文、阿拉伯數字、下底線)。
選 Built-in / Text,選最上面的字串 block (裏面也可以輸入文字,但用預設值即可)。
將此 字串 block 插入到 「 initialize global password to」block 右邊。
參考下圖,完成「 when ButtonShowtoLabel.Click do」block的拼塊。
按 ButtonShowtoAlert ,選 「when ButtonShowtoAlert .Click do」。
選 Built-in / Variables,按 set to 。
按 set 後面的向下三角形,選「global password」。
完成下列拼塊。
選 Notifier,按 call Notifier1.ShowAlert。插入到 「when ButtonShowtoAlert .Click do」。
選 Built-in / Variables,按 get (傳回變數的值)。
按 get 後面的向下三角形,選「global password」。
插入到 「when ButtonShowtoAlert .Click do」。
按 ButtonShowtoMessageBox,選 「when ButtonShowtoMessageBox .Click do」。
參考上面的做法,拼成 set global password to showpasword.text 。
或者 按「 set global password to 」,按右鍵,選「duplicate 」。
移動複製出來的 blocks 到 「when ButtonShowtoMessageBox .Click do」裏面。
選 Notifier1,按 「call Notifier1.ShowMessageDialog」,並插入到 「when ButtonShowtoMessageBox .Click do」裏面。
選 Built-in / Text ,按 「Join」block (將多個輸入合併成單一字串,如果沒有輸入,就變成空字串)。
並插入到 「call Notifier1.ShowMessageDialog」的 「message」右邊。
選 Built-in / Text ,按 「text string」(字串) block ,並插入到 「join」block 的右邊第1個位置。
在 「text string」block 內輸入 密碼是:選 Built-in / Variables,按 get (傳回變數的值)。按 get 後面的向下三角形,選「global password」。
或 選上面已做好的 「get global password」此block ,按右鍵,選「Duplicate」複製。
將「get global password」block 移到 「join」block 的右邊第2個位置。
訊息對話方塊的訊息 是 "密碼是:” 和 password變數的值 二個字串的串接。
選 Built-in / Text ,按 「text string」(字串) block ,設定字串為 "密碼" ,並插入到 「title」 的右邊。
訊息對話方塊的標題 是 密碼。
選 Built-in / Text ,按 「text string」(字串) block ,設定字串為 "確定" ,並插入到 「button Text」 的右邊。
訊息對話方塊 按鈕上的文字 是 確定。
Show Warnings 是0 , 表示所有拼塊是正確的。
Connect / Emulator,看執行結果。
輸入姓名和密碼完後,要按下面的「Done」。(模擬器內不能輸入中文)
按「顯示直接訊息」鈕,結果如下:
按「顯示對話方塊」鈕,結果如下:
最後,儲存專案,Projects / Save Project。





































