主題
使用 BlocklyDuinoF2 中的法蘭斯積木,設計出一個人臉辨識的應用實例。
功能
當可以辨識出人的臉,使用MQTTT發佈辨識結果(含陌生人,即無法辨識誰的臉)到遠方主機。
如果辨識結果是unkown(即陌生人), 使用 Line Notify 傳遞陌生人的訊息(含截取的影像)通知使用者
否則 將 辨識出來的人名 和 截取的影像傳到 Googel 試算表中。
有關 Pixel:Bit人臉辨識的介紹,請看我的另一篇文章「Pixel:Bit -人臉辨識-基本介紹」。
執行BlocklyDuinoF2
工作模式請選 「ESP32 Wrover Module」。
「啟動 Arduino IDE」。
在 Arduino ,「工具/開發板 /ESP32 Arduino/ESP32 Wrover Module」。
BlocklyDuinoF2 和 Arduino 的工作模式,二者要一樣。
工具/Partition Scheme /Huge APP,這樣的設定可容納比較大的程式。
本例要使用影像處理的功能,所以將UART 切換開關 切換到中間的 ESP 位置 。
完整程式
程式說明
程式中 人物( France,林志玲)的圖片網址,可以修改。
從 「吉哥積木/開發板/設定」,拿出 「開發板 7697初始化」,將 下拉式選單中的 7697 改成 ESP32。
從 「程式流程」,拿出 「重複執行」。
從 「法蘭斯積木/Server模組/Pixel:Bit 網頁模組」,拿出 「PIXEL:BIT(張流)」,修改「無線網路名稱」和「無線網路密碼」。
如果手機當成 AP (Access Point),即WiFi 的基地台,因為有的手機是使用 5GHz,而 ESP32是使用2.4GHz,造成 ESP32無法連上手機的WiFi 。
有關此問題的解決方式,要改手機WiFi的相容性,請參考我的另一篇文章「ESP32 - 使用 BlocklyDuino-溫濕度感測器」。
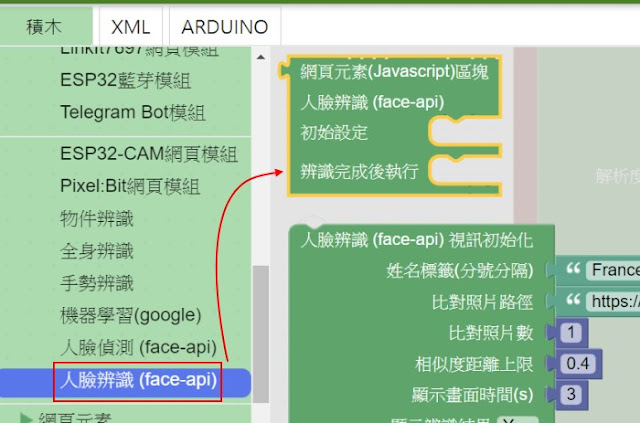
從 「法蘭斯積木/Server模組/人臉辨識(face-api)」,拿出 「網頁元素(Javascript)區塊」。
從 「法蘭斯積木/網頁元素/按鈕」,拿出 「按鈕 建立」。
選「按鈕 建立」此積木.按右鍵,選「單行輸入」,就變成一行,但比較長。
選「按鈕 建立」此積木.按右鍵,選「外部輸入」,就變成多行,比較短。
很多積木都有類似的功能,「單行輸入」和「外部輸入」可互相切換。
從 「法蘭斯積木/Server模組/人臉辨識(face-api)」,拿出 下面的「人臉辨識(face-api)視訊初始化」、「人臉辨識(face-api)執行辨識」、「人臉辨識(face-api) 取得索引1 人名」。
從 「法蘭斯積木/Server模組/模組指令參數」,拿出 「回傳開發板網址參數指令 指令字串 cmd 重啟開發板 」。
從 「法蘭斯積木/Server模組/模組指令參數」,拿出 「指令字串」。
在「回傳開發板網址參數指令 指令字串 cmd 重啟開發板 」積木中,把 「指令字串 cmd 重啟開發板」刪除,改用上述的「指令字串」積木取代。
從 「法蘭斯積木/Server模組/模組指令參數」,拿出 「參數 cmd」、「參數 cmd為 " "」。
「PIXEL:BIT(張流)」積木內自訂指令區已有「註解」積木,下面是參考用的。
-------------------------------------------------------------------------------------------------
從 「法蘭斯積木/其他」,拿出 「註解」。
---------------------------------------------------------------------------------------------------------
從 「邏輯」,拿出 「如果 執行」。
按「如果 執行」左上方的小齒輪,將左側「否則」移進來,變成「如果.....否則」。若將「否則」移出去,又變成「如果 執行」 。
從 「法蘭斯積木/MQTT」,拿出 「MQTT初始化」、「MQTT監聽連線 當收到訊息時」。
還有更下面的 「MQTT 向主題 發布訊息文字」。
雖然本範例不用從MQTT Server 收取訊息,但若沒有放「MQTT監聽連線 當收到訊息時」積木,編譯會有錯誤訊息。
有關MQTT的部份,請看我的另一篇文章「 ESP32 - 使用 BlocklyDuino-物聯網MQTT的應用」。
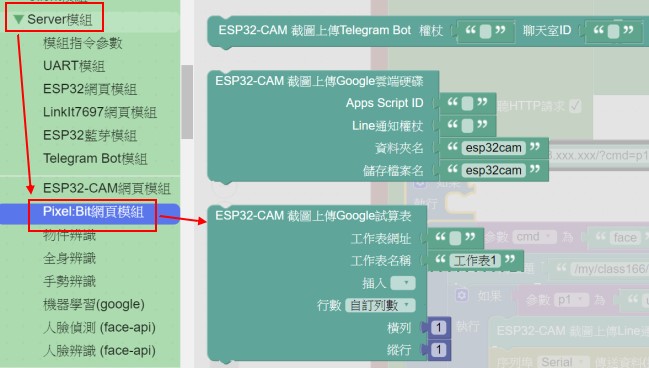
從 「法蘭斯積木/Server模組/ESP32-CAM 網頁模組」,拿出 「ESP32-CAM截圖上傳Line通知」、「ESP32-CAM截圖上傳Google試算表」。
其實在「法蘭斯積木/Server模組/Pixel:Bit 網頁模組」,也有「ESP32-CAM截圖上傳Google試算表」。
Line 通知權杖(Line Notify Token),請自行到Line Notify 網站申請。
如何申請Line 通知權杖,請看我的另一篇文章「 ESP32 - 使用 BlocklyDuino-溫濕度感測器」。
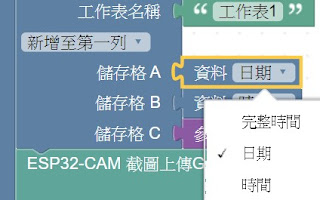
從 「法蘭斯積木/Google試算表」,拿出 「Google試算表」、「資料 完整時間」。
「資料 完整時間」,改成日期、時間。
按「Google試算表」左上方的小齒輪,將左側儲存格移進來可以增加儲存格,若移出去,則減少儲存格。
再按一次小齒輪,關掉小視窗。
在Google 雲端硬碟,選好1個資料夾,新增,Google 試算表。
取1個檔名,如face_list。
修改Google試算表的共用權限
切換到雲端硬碟,選「face_list」此試算表,按右鍵,選「共用」。
一般存取權,本來是「限制」改成 「知道連結的任何人」,角色由「檢視者」改成「編輯者」。也就是知道連結的人都可以編輯試算表的內容。按複製連結。
將此試算表的網址,貼到下面積木中的「試算表網址」內。
註:ESP32-CAM 截圖上傳Google試算表,不一定要有這個功能,因為截圖送出去的內容是1個base64編碼的字串。
從 「法蘭斯積木/Server模組/模組指令參數」,拿出 「回傳瀏覽器內容 」。
執行結果
按「PuTTY序列埠監看視窗」,鮑率選「57600」,按「開啟 PUTTY」。
查看 STAIP address 的 IP,我的是 192.168.1.105。
輸入 :http://192.168.1.105/
網頁出現目前的影像。
將攝影機照網路上的相片,按「辨識」鈕。
可以辨識是誰的結果:
如果是不認識的人,其辨識結果:
MQTT 傳送出去的結果
使用 AppInventor 設計MQTT App 來處理,因為MQTT送出去的中文字已編碼,所以收到後,若發現有%符號,表示是中文字。
如何使用AppInventor 來設計MQTT App,請看我的另一篇文章「 手機 App 程式設計- AppInventor2-物聯網使用MQTT,Switch+ UrsPahoMqttClient 元件 的應用」。
Google試算表的內容
上傳的截圖,內容 是data:image/jpeg;base64 編碼的字串。前面看起來是一樣的字串,但點二下後,仔細看內容是不一樣的。