註:
1.本主題為阿旺師寫的專題實作啟蒙範例,不適合初學者觀看。
2.使用 ESP32 晶片設計物聯網的程式,請看我寫的另一篇文章:
研究動機
- 在外面想要透過手機知道家裏的狀況,如 溫度、濕度。
- 在外面想要透過手機讓家裏的led 燈開啟或關閉。
是否可以設計一個App,解決上述的問題呢?
研究目的
此App 的功能是可以透過手機讀取家裏的溫度、濕度,並控制二種 led 燈(黃燈、綠燈)的開啟或關閉。
學習目標
學習如何使用 ESP32 晶片設計程式和 MQTT Server的運作原理,使用手機控制和讀取遠端設備,了解物聯網的技術和應用。
功能
使用 ESP32 晶片設計程式,以控制 led 燈(黃燈、綠燈)的開啟或關閉。透過 「 DHT-11溫濕度感測器」此電子元件,感測溫度和濕度,並把這二個數值發布到 MQTT Server,手機從 MQTT Server 讀取溫度和濕度。
手機將 led 燈(黃燈、綠燈)的狀態,發布到 MQTT Server,ESP32 晶片從MQTT Server下載黃燈、綠燈的狀態,決定 黃燈、綠燈 開啟或關閉。
執行畫面
初始畫面
按「連接Server」鈕,連上Server。
向右滑動黃燈變成橙色,向右滑動黃燈變成綠色,按「送出」,表示要開啟 黃燈和綠燈。
家裏的溫度和濕度顯示在下面的文字方塊內。
黃燈和綠燈 皆變亮。
向左滑動黃燈變成灰色,向左滑動黃燈變成灰色,按「送出」,表示要關閉 黃燈和綠燈。
溫度若沒有變化,就沒有再顯示出來(停在 11:20:40),而濕度有變化就會顯示出來(11:21:34 有數值)。
黃燈和綠燈 皆變暗。
雖然可選其它的Server,但若手機連上的Server和 ESP32所連的Server 不一樣,就無法互相交換訊息。

素材
適用於 AppInventor 的 icon(圖示),大小是 50x50 pixels。 本 App的 icon (圖示),可自己繪製或網路搜尋。以下是阿旺師使用 Illustrator 繪製的圖片:
iot.jpg
檔案/轉存,存檔類型,選 jpg。
色彩模式,請記得改選 RGB。如果是 CMYK,AppInventor 在編譯時會出現 Application icon的錯誤訊息,無法編譯。
如果使用網路的作品,請注意著作權。如果是 CC0 ,就比較沒有限制。
進入 AppInventor
Projects/Start new project,輸入新專案的名稱,如 mqtt ,按 「OK」鈕 。專案的名稱只能使用大小寫字母、數字及「 _」符號,名稱的第一個字元必須是英文字母,不能使用中文字。
Designer (畫面編排)
Screen1:


Screen1 元件相關屬性表
|
元件
|
類別
|
屬性
|
功能
|
|
Screen1
|
|
AppName:mqtt,可以改成「物聯網」(出現在手機上面的App名稱)
Icon : mqtt.jpg
ScreenOrientation(螢幕方向):Portrait(鎖定直式畫面)
Title: 物聯網的應用
|
1個Screen元件就是1個螢幕 (畫面)。ScreenOrientation設定為Portrait,避免使用者晃動手機造成螢幕方向轉換。
|
|
HorizontalArrangement_Server
|
Layout(介面配置)
|
AlignVertical:Center:2(垂直對齊,居中:2 )。
Width:Fill Parent (填滿)
|
水平配置元件,讓裏面的元件可以水平對齊。
|
|
Label_Server
|
User Interface
|
FontSize(字體大小):12
Text(文字):Server列表
|
標籤
|
|
Spinner_Server
|
User Interface
|
Prompt(提示):Server列表
|
下拉式選單。
|
|
HorizontalArrangement_Connect
|
Layout(介面配置)
|
Width:Fill Parent (填滿)
|
水平配置元件
|
|
Button_ConnectMQTT
|
User Interface
|
Text:連接Server
|
按鈕
|
|
Label_MQTTState
|
User Interface
|
Width:Fill Parent
Text: (清空)
|
標籤,用來顯示連線的狀態
|
|
HorizontalArrangement_Light
|
Layout
|
AlignVertical:Center:2(垂直對齊,居中:2 )。
Width:Fill Parent (填滿)
|
水平配置元件
|
|
Switch_YellowLight
|
User Interface
|
FontSize:15
Text:黃燈
TrackColorActive:Orange
|
Switch切換,如果向右滑,顏色為橙色
|
|
Switch_GreenLight
|
User Interface
|
FontSize:15
Text:綠燈
TrackColorActive:Default
|
Switch切換,如果向右滑,顏色為綠色(預設值)
|
|
Button_Send
|
User Interface
|
Text:送出
|
按鈕
|
|
HorizontalArrangement_Temperature
|
Layout(介面配置)
|
AlignVertical:Center:2(垂直對齊,居中:2 )。
Width:Fill Parent (填滿)
|
水平配置元件
|
|
Label_Temperature
|
User Interface
|
Height:155 pixels
Width:Fill Parent
Text:溫度:
|
標籤
|
|
TextBox_Temperature
|
User Interface
|
Height:155 pixels
Width:Fill Parent
Hint:
MultiLine 勾選
Text:
|
文字方塊,顯示溫度,資料可以顯示多筆,所以MultiLine 勾選
|
|
HorizontalArrangement_Humidity
|
Layout(介面配置)
|
AlignVertical:Center:2(垂直對齊,居中:2 )。
Width:Fill Parent (填滿)
|
水平配置元件
|
|
Label_Humidity
|
User Interface
|
Text:濕度:
|
標籤
|
|
TextBox_Humidity
|
User Interface
|
Height:155 pixels
Width:Fill Parent
Hint:
MultiLine 勾選
Text:
|
文字方塊,顯示濕度,資料可以顯示多筆,所以MultiLine 勾選
|
|
UrsPahoMqttClient1
|
|
|
要額外安裝的擴充元件,用來處理MQTT通訊
|
|
Notifier1
|
User Interface
|
|
對話框
|
|
Clock1
|
Sensors(感測器)
|
TimerEnabled(啟用計時):不勾選
TimerInterval(計時間隔):1000 (毫秒)
|
計時器,取得目前時間
|
如何安裝擴充元件
選 Download 下的 「The ZIP archive UrsAI2PahoMqtt for download」,按下去。
會自動下載「UrsAI2Paho.zip」,如果不會,請按英文版的「here」,手動下載。
選下載的檔案「UrsAI2Paho.zip」,按右鍵,解壓縮,會看到 「de.ullisroboterseite.ursai2pahomqtt.aix」此擴充元件。
按 「Extension」,會看到 「Import extension」,按下去。
「From my compute」,按「選擇檔案」。
選剛才解壓縮出來的 「de.ullisroboterseite.ursai2pahomqtt.aix」擴充元件,按「開啟」。
按「Import」。
結果,沒有匯入進來。試了幾次 ,最後才成功,看到「UrsPahoMqttClient」 元件。
關於這個元件的說明,可以按 元件後面的 ?,再按「More information」。
選「English version」,切換到英文版。
往下移,可以看到很多說明。
Blocks(程式設計)拼塊
跟元件有關的拼塊,要先點選該元件後,再選擇是那一個拼塊;不是元件的拼塊,可以根據拼塊的顏色,判斷是屬於那一個類別。
Screen1的Block
----------------------------------------------------------------
說明:
全域性變數 Server_List,此清單存 5個 Broker(代理者)伺服器的網址。
Screen1_initialize (初始化):當Screen1 出現(螢幕初始畫面),將 Server_List 清單設定給Spinner_Server當選單的內容。
Spinner_Server下拉式選單 的Prompt (標題)設定為 "Server 列表"。
Spinner_Server 下拉式選單預設為選第1個元素。(沒有寫這一行,預設也是1)
-----------------------------------------------------------------------------------
---------------------------------------------------------------
說明:
當 Button_ConnectMQTT 被點選(Click),如果有連接主機 ,就斷線 (因按鈕上的文字為 "中斷Server")。
否則 (因按鈕上的文字為 "連接Server")
連接 到 Spinner_Server 下拉式選單選到的主機。
---------------------------------------------------------------
---------------------------------------------------------------
說明:
當連線的狀態改變,要執行的事件程序。
如果有連接到主機,然後
把按鈕上的文字改為 "中斷Server"。
跟主機訂閱2個主題: my666/home/溫度、my666/home/濕度。
否則
把按鈕上的文字改為 "連接Server"。
---------------------------------------------------------------
---------------------------------------------------------------
說明:
當 Button_Send 被點選(Click)(即使用者按了「送出」按鈕) ,要執行的事件程序。
如果有連接主機 然後
如果 Switch_YellowLight 是在 on 的狀態,然後 發布 yon 的訊息內容,給主機上的主題 my666/home/YellowlLight ,否則 ,發布 yoff 的訊息內容。yon,表示 yellow on,打開黃燈。yoff,表示 yellow off,關掉黃燈。
如果 Switch_GreenLight 是在 on 的狀態,發布 gon 的訊息內容,給主機上的主題my666/home/GreenLight,否則 ,發布 goff 的訊息內容。gon,表示 green on,打開綠燈。
否則 表示沒有連上主機,就出現 沒有連上MQTT Server的訊息。 "\n" 表示換行的意思。
--------------------------------------------------------------
---------------------------------------------------------------
說明:
此程序的作用是把接收到的溫度和濕度 顯示在 文字方塊內,上次的內容仍然保留,放在後面。
當收到訊息(MessageReceived)後,
如果收到的主題(Topic)名稱是 "my666/home/溫度",然後
把 TextBox_Temperature 文字方塊的內容設定為: 目前時間 合併 收到的訊息(Message)(即家裏的溫度) 合併 TextBox_Temperature 文字方塊的內容 。
如果收到的主題(Topic)名稱是 "my666/home/濕度",然後
把 TextBox_ Humidity 文字方塊的內容設定為: 目前時間 合併 收到的訊息(Message)(即家裏的濕度) 合併 TextBox_ Humidity 文字方塊的內容 。
---------------------------------------------------------------
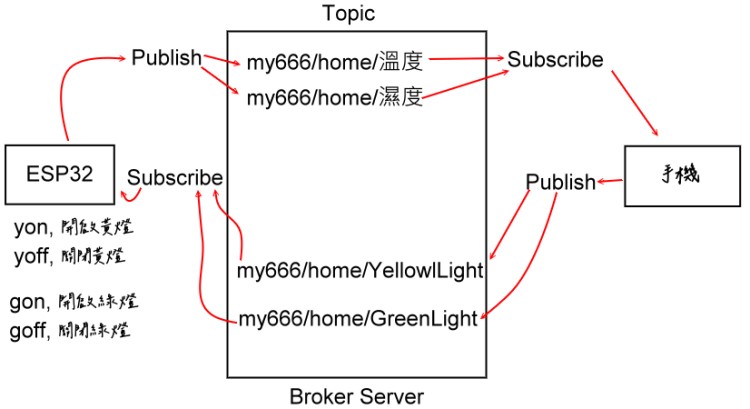
工作原理簡圖
Topic:主題,Publish:發布,Subscribe:訂閱,Broker Server(代理者伺服器)。
心得
如果別人也訂閱相同主題,是可以看到內容,所以主題名稱要取1個跟別人不一樣的字串。