( 註:ZenFone 如何截圖 ?同時壓住"電源鍵"&"音量下鍵"1秒 即 完成。)
起始畫面:
掃描 簡訊實聯制的店家,把場所代碼 以簡訊方式發送給 1922 (防疫專線)。
按簡訊,即發送。
電話號碼不是1922。
提示是否要發送,因為這需要簡訊費。
QR Code的內容是網址,使用 AppInventor2 的瀏覽器來瀏覽。
QR Code的內容是網址,但要下載檔案,使用 手機上面已安裝的程式來執行。
選擇一個程式來執行。
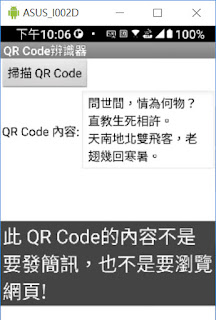
此 QR Code的內容不是要發簡訊,也不是要瀏覽網頁!
素材
本 app的 icon (圖示),可自己繪製或網路搜尋。
在Google 輸入關鍵字,如 qrcode icon , 選擇 「圖片」,可找到相關的小圖示。
找到圖片,按下去,再按右鍵,選「另存圖片」,就可使用。但要注意著作財產權。
以下是我設計的 icon:
Google 輸入 appinventor 。選 「MIT App Inventor」。
選 「Create Apps」。
網址為 :http://ai2.appinventor.mit.edu/
開新專案(project)
Projects / Start new project 。
輸入專案的 名稱,如 qrcode,按 「OK」鈕。
專案的名稱只能使用大小寫字母、數字及「 _」符號,名稱的第一個字元必須是英文字母,不能使用中文字。
其實可以把前面已做好的簡訊實聯制project 打開。
Projects / My projects。
選 簡訊實聯制的 project ( SMS_Real_Link_Scanner) ,按一下即打開。
Projects / Save projects as,另存新專案,名稱為 qrcode。
Designer (畫面編排)
Screen1(頁面或稱為畫面):
AppName:qrcode,可以改成 「QR Code辨識器」(出現在手機上面的App名稱,可用中文)。
Icon : 可以上傳1個 icon(圖示) (可選背景透明的圖示),此程式在手機上面的App 圖示。
按 「 Upload File」鈕。
按「選擇檔案」。
選一個圖示,按「開啟」。
再按「OK」鈕。
選「Screen1」,右邊Properties(元件屬性)視窗 往下拉,更改 Title (標題)的值為: QR Code辨識器 (原本為 Screen1)。
Screen1 元件屬性表
|
元件
|
類別
|
屬性
|
功能
|
|
Screen1
|
|
Title: QR Code辨識器
AppName:
qrcode,可以改成為 : QR Code辨識器
(出現在手機上面的App名稱)
Icon :可以上傳1個icon圖示。
|
1個Screen元件就是1個頁面(畫面)
|
|
HorizontalArrangement1
|
Layout(介面配置)
|
AlignVertical:Center:2(垂直置中) Width:Fill Parent,填滿父元件,自動填滿可用空間。HorizontalArrangement1的父元件為 Screen1。
|
水平配置元件,讓裏面的元件可以水平對齊
|
|
Button_scan
|
User Interface(使用者介面)
|
Text:掃描 QR Code
|
按鈕
|
|
Button_submit
|
User Interface
|
Enabled:打勾
Text:發送簡訊給
|
按鈕
|
|
HorizontalArrangement2
|
Layout(介面配置)
|
AlignVertical:Center:2(垂直置中)
Width:Fill Parent
|
水平配置元件,讓裏面的元件可以水平對齊
|
|
Label1
|
User Interface
|
Text:QR Code 內容:
|
標籤
|
|
TextBox_qrcode
|
User Interface
|
Width:Fill Parent
Hint: (清空),不要有提示文字。
Multiline :要打勾,可以多行顯示,不然祇顯示一行,後面的文字看不到。
ReadOnly: 要打勾,不能輸入。
Text: (清空),由程式填入。
|
文字方塊,可以輸入或顯示文字
|
|
HorizontalArrangement_sms
|
Layout(介面配置)
|
AlignVertical:Center:2(垂直置中)
Width:Fill Parent
|
水平配置元件,讓裏面的元件可以水平對齊
|
|
Label2
|
User Interface(使用者介面)
|
Text:簡訊內容:
|
標籤
|
|
TextBox_sms
|
User Interface
|
Width:Fill Parent
Hint: (清空),不要有提示文字。
Multiline :要打勾,可以多行顯示,不然祇顯示一行,後面的文字看不到。
ReadOnly: 要打勾,不能輸入。
Text: (清空),由程式填入。
|
文字方塊,可以輸入或顯示文字
|
|
HorizontalArrangement_browser
|
Layout(介面配置)
|
AlignVertical:Center:2(垂直置中)
Width:Fill Parent
|
水平配置元件,讓裏面的元件可以水平對齊
|
|
Button_browser
|
User Interface
|
Enabled:打勾
Text:確定瀏覽
|
按鈕
|
|
Button_external_browser
|
User Interface
|
Enabled:打勾
Text:使用外部瀏覽器
|
按鈕
|
|
WebViewer1
|
User Interface
|
|
網路瀏覽器
|
|
BarcodeScanner1
|
Sensors(感測器)
|
|
條碼掃描器
可以掃描一維與二維條碼,其中二維條碼又稱為QR Code。
|
|
Texting1
|
Social(社交應用)
|
|
簡訊元件
|
|
Notifier1
|
User Interface
|
|
對話框元件(有的稱為通知),出現訊息後自動消失。
|
|
Notifier_1922
|
User Interface
|
|
對話框元件(有的稱為通知),有「確定」、「取消」二個按鈕。
|
|
ActivityStarter1
|
Connectivity(通訊)
|
|
活動啟動器,呼叫另一項活動(Activity),此例是呼叫另1個程式。
|
本例子,所有按鈕的Enabled(啟用) 都用預設值,即打勾,都有作用。跟 簡訊實聯制 的例子不一樣。
元件的Visible(可見性)都用預設值,即打勾,皆為可見。
根據 QR Code的內容,再用程式去設定 其 Visible 是 True(可見)或 False(不可見,即隱藏看不到)。
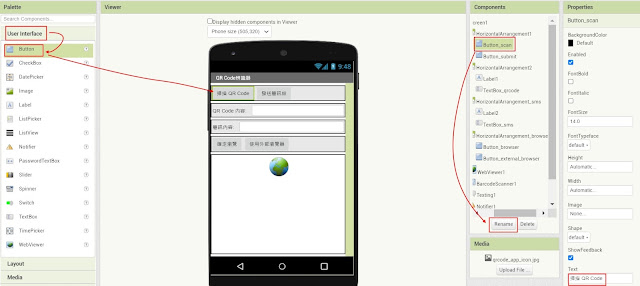
Button_scan,把 左邊Palette(元件面板) / User interface 中的 Button,拉到工作面板的 Screen1,在右邊的元件清單區,選 Button1,再按 Rename 按鈕,更改名稱為Button_scan,以利在寫程式時,便於判斷這個元件是作什麼用的,不然都是Button1、Button2,不知這些按鈕的用途。
右邊的屬性 Text:掃描 QR Code 。
HorizontalArrangement_sms
BarcodeScanner1(條碼掃描器 )直接從 Sensors (感測器)把 BarcodeScanner,拖曳到 Screen1內,自動掉下去,放在Non-visible components (非可視元件)區內。
Texting1 (Social(社交) )、Notifier1(User Interface)、Notifier_1922(User Interface)、ActivityStarter1(
Connectivity(通訊)) 都是一樣的作法,皆放在Non-visible components (非可視元件)區內。
Notifier_1922 此對話框元件,用來顯示有「確定」、「取消」二個按鈕的對話框。如果使用者按「確定」鈕,才發送簡訊。
ActivityStarter1活動啟動器,呼叫另一項活動(Activity)。因為 WebViewer1 (網路瀏覽器)祇能看網頁,不能下載檔案,所以 使用 ActivityStarter 呼叫另 1個程式來執行。
Blocks(拼塊,程式設計)
----------------------------------------------------------------
說明:
從 Variables (變數),拉出 initialize global to此程式block(拼塊)。
將 name 改名為 :qrcode_content。

global (全域變數)可用在程式中所有程序或是事件程序內。
從 Lists (清單),拉出 create empty list 此 block(拼塊),放在 initialize global qrcode_content to 的後面。
設定 全域變數 qrcode_content (qrcode 內容) 為空的list (清單) 。
phonenumber : 簡訊發送給對方的電話號碼,先設定為空字串。
-------------------------------------------------------------------------------------
----------------------------------------------------------------
說明:
initialize 此程序,先設定相關元件的可見性為false,即隱藏起來看不到。
qrcode 的內容為空字串。sms (簡訊)內容為空字串。
----------------------------------------------------------------
----------------------------------------------------------------
說明:
執行此App程式,就呼叫本事件。
----------------------------------------------------------------
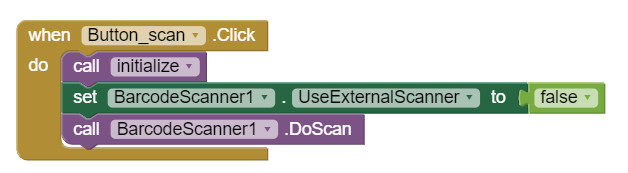
----------------------------------------------------------------
因為預設會使用外部QRCode掃描器,但是手機可能沒有安裝此類軟體。所以還是 set barCodeScanner1.useExternalScanner to false,使用App Inventor 內建的 QRcode 掃描器。

----------------------------------------------------------------
----------------------------------------------------------------
說明:
滑鼠移到 result ,停留一下,直到出現 get result,將它移到 to 的後面。
設定 qrcode 文字方塊的文字為掃描後的result 結果。
如果是QR Code 的內容類似下面(簡訊實聯制):
SMSTO:1922:場所代碼:2852 1802 2493 766
本次簡訊實聯限防疫目的使用。
檢查 SMSTO: 是否出現在 QR Code 的內容 的第1個位置,也就是開頭是 SMSTO:。
如果 條件成立,則把
sms 水平配置元件設為可見,發送簡訊 鈕設為可見。
將 QR Code 的內容以 : 為分割字元,可分割(split)出 三個字串。
第1個字串 SMSTO
第2個字串 1922
第3個字串 場所代碼:2852 1802 2493 766
本次簡訊實聯限防疫目的使用。
所以使用 qrcode_content 此清單變數儲存這三個字串。
qrcode_content 的第2個元素為電話號碼。

簡訊內容為 qrcode_content 此清單變數 第3個元素,即
場所代碼:2852 1802 2493 766
本次簡訊實聯限防疫目的使用。
設定 Button_submit 按鈕上面的文字為 合併 "發送簡訊給\n"和 phonenumber 二個文字為一個文字。
即 發送簡訊給
電話號碼
\n 是換行的意思。
否則檢查 http 是否出現在 QR Code 的內容 的第1個位置,也就是開頭是 http。
如果條件成立,然後 設定 browser水平配置元件為可見,WebView1 網路瀏覽器 為可見。
否則 Notifier1 的 notice 內容為:此 QR Code的內容不是要發簡訊,也不是要瀏覽網頁!
此訊息短暫出現後消失。
----------------------------------------------------------------
----------------------------------------------------------------
說明:
使用 WebView1 網路瀏覽器 檢視網頁,url(網址)為 qrcode 文字方塊的內容。
----------------------------------------------------------------
----------------------------------------------------------------
說明:
當 使用外部瀏覽器此按鈕被點選後。
活動啟動器,呼叫另一項活動(Activity),此例是呼叫另1個程式。
----------------------------------------------------------------
----------------------------------------------------------------
說明:
send_message程序
PhoneNumber :電話號碼
Message : 簡訊內容
----------------------------------------------------------------
----------------------------------------------------------------
說明:
如果電話號碼不是 1922,則 出現 Notifier_1922 顯示選擇對話框。
訊息為: 合併 "這是發簡訊給" 電話號碼 ",不是防疫專線 1922,確定要發送嗎?" 這三個文字為一個文字。
標題為 :確定要發送。
按鈕1文字 "確定" 。
按鈕2文字 "取消" 。
允許取消為假,因為已有 按鈕2 此取消 按鈕。
----------------------------------------------------------------
----------------------------------------------------------------
說明:
當選擇完成 (使用者按了確定 或取消 )後,如果 使用者按了 "確定" 鈕,則 呼叫 send_message程序。
----------------------------------------------------------------
如何下載 apk 到自己的手機
Build/App (provide QR code for .apk)
產生 此 apk 的 QR code , 使用手機能辨識 QR code 的程式,如LINE,可下載此 apk程式到手機上,再安裝。
使用 Line 「加入好友」的功能,按 「行動條碼」。
按手機上面的連結,就可下載 寫好的 apk。
再按 「開啟」,「安裝」,安裝apk。
如何下載 apk 到自己的電腦
Build/App (save .apk to my computer)
電腦會自動下載已編譯好的 apk 檔。
從 BlueStacks 此模擬器 開啟 apk,就可執行此 apk。
儲存專案
Projects /Save project ,將專案儲存到 Mit 伺服器上。
測試程式
將寫好的App 安裝在手機上,掃描下面的 QR Code,
如果內容為:
SMSTO:1922:場所代碼:2852 1802 2493 766
本次簡訊實聯限防疫目的使用。
出現 「發送簡訊給1922」按鈕表示程式正確。
掃描下面的 QR Code:
如果內容為:
https://www.ntu.edu.tw
出現 「確定瀏覽」和「使用外部瀏覽器」二個按鈕,表示程式正確。
掃描下面的 QR Code:
如果內容為:
SMSTO:123456789:John,好久不見!
且 按了「發送簡訊給123456789」此按鈕,會出現一個對話方框,「這是發簡訊給 123456789,不是防疫專線 1922,確定要發送嗎?」,使用者可以按「確定」 或 「取消」按鈕。表示程式正確。
掃描下面的 QR Code:
如果內容為:
問世間,情為何物?直教生死相許。
天南地北雙飛客,老翅幾回寒暑。
會出現一個通知訊息,「此 QR Code的內容不是要發簡訊,也不是要瀏覽網頁!」。表示程式正確。
程式進階
因為有的 QR Code 產生器會把第一個字串 寫成 小寫或者 大寫,所以程式在判斷時,把 以 : 分割後的第1個字串 ,使用 upcase函數 全轉換為 大寫。