題目
- O 和 X 圖案每一秒鐘隨機出現。
- 預設玩15秒,使用者可以輸入要玩的時間。
- 使用者按到 O 加1 分,按到 X 減1分。
- 畫面上方顯示剩餘時間和得分。
- 時間到,顯示是否結束程式的訊息。若按 "是",結束程式。
執行畫面
素材
本 app的 icon (圖示),可自己繪製或網路搜尋。
在Google 輸入關鍵字,如 tic tac toe icon, 選擇 「圖片」,可找到相關的小圖示。
找到圖片,按下去,再按右鍵,選「另存圖片」,就可使用。但要注意著作財產權。
下面三個圖,是筆者所繪製。



進入 Appinventor
Google 輸入 appinventor 。選 「MIT App Inventor」。
選 「Create Apps」。
開新專案(project)
My projects / Start new project 。
輸入專案的 名稱,如 ox,按 「OK」鈕。
專案的名稱只能使用大小寫字母、數字及「 _」符號,名稱的第一個字元必須是英文字母,不能使用中文字。
Designer 介面元件
Screen1(頁面或稱為畫面):
AppName:ox,可以改成 「ox遊戲」(出現在手機上面的App名稱,可用中文)
Icon : 可以上傳1個 icon(圖示) (可選背景透明的圖示),此程式在手機上面的App 圖示。
按 「 Upload File」鈕。
按「選擇檔案」,選一個圖示,按「開啟」,再按「OK」鈕。
右邊Properties(屬性視窗) 往下拉,更改 Title 的值為: ox遊戲 (原本為 Screen1)。
Screen1 元件相關屬性表
|
元件
|
類別
|
屬性
|
功能
|
|
Screen1
|
|
Title: ox 遊戲
AppName: ox
(出現在手機上面的App名稱)
Icon : cross_circle.gif,可以上傳1個icon圖示。
|
1個Screen元件就是1個頁面(畫面)
|
|
Label1
|
User Interface(使用者介面)
|
Width:Fill Parent
Text:按到 O 加1分,按到 x 扣1分
|
標籤
|
|
HorizontalArrangement1
|
Layout(布局)
|
AlignVertical:Center(垂直置中)
Width:Fill Parent
|
水平布局元件,讓裏面的元件可以水平對齊
|
|
Label_time
|
User Interface(使用者介面)
|
Text:時間(秒):
|
標籤
|
|
TextBox_time
|
User Interface
|
Width:100 pixels
Hint: (清空)
Text:15
|
文字方塊,可以輸入工作項目 預設玩 15秒
|
|
Button_play
|
User Interface
|
Text:開始
|
按鈕
|
|
Canvas1
|
Drawing and Animation
|
BackgroundColor:Black
Height:Fill Parent
Width:Fill Parent
|
畫布,提供各式繪圖功能
|
|
ImageSprite_circle
|
Drawing and Animation
|
Picture:circle.gif
|
圖片精靈,它可和畫布上的球(Ball)和其他 ImageSprite 進行互動
|
|
ImageSprite_cross
|
Drawing and Animation
|
Picture:cross.gif
|
|
|
Clock1
|
Sensors(感測器)
|
TimerInterval:1000 ,即1秒的意思,每隔1秒執行1次。
|
時鐘元件
|
|
Notifier1
|
User Interface
|
|
通知元件(有的稱為對話框)
|
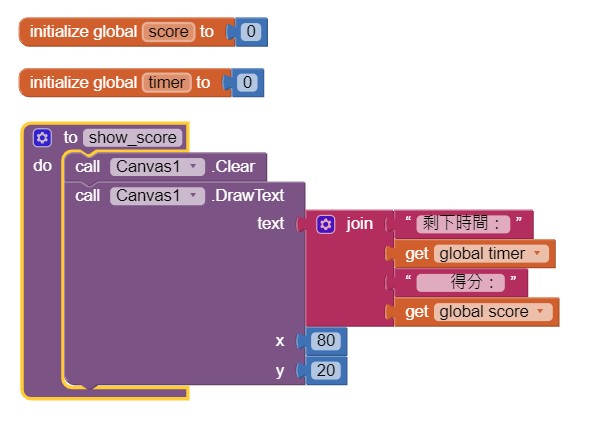
完整 Blocks程式拼塊
----------------------------------------------------------------
說明:
score :用來記錄分數
timer:用來記錄剩下的時間
show_score 此程序用來在畫布 (80,20)此位置顯示,剩下時間: 和 得分: 。
----------------------------------------------------------------
----------------------------------------------------------------
說明:
play 此程序的功能:
設定 score(分數) 為0。
設定timer(剩下時間)為 TextBox_time.Text ,預設為 15 秒。
啟用計時器 (Clock1 )。
啟用 ImageSprite_circle 和 ImageSprite_cross。
----------------------------------------------------------------
----------------------------------------------------------------
說明:
當開啟此程式 的事件為 :
設定 Canvas1的PaintColor (繪圖顏色)為白色。不然畫布的背景顏色為黑色,文字也是黑色,就看不到文字。
不啟用計時器 (Clock1 )。剛開始還沒玩,就不要倒數計時。
----------------------------------------------------------------
----------------------------------------------------------------
說明:
當手指碰觸到 ImageSprite_circle 的事件為 :
碰觸到 O,分數 加 1。
呼叫 show_score 程序。
當手指碰觸到 ImageSprite_cross 的事件為 :
碰觸到 X ,分數 減 1。
呼叫 show_score 程序。
----------------------------------------------------------------
----------------------------------------------------------------
說明:
當 計時器啟動計時 事件 (以本例來說,每1秒計時一次 ,也就是每一秒鐘要做什麼事)
timer 減 1 (剩下時間 減1 )。
要讓 X 和 O 的圖形隨機出現在 Canvas1 此畫布內的程式如下:
設定 ImageSprite_circle.X ( ImageSprite_circle 的 X 座標) 為 介於 0 到 Canvas1.Width(寬度) 的整數亂數。
設定 ImageSprite_circle.Y ( ImageSprite_circle 的 Y 座標) 為 介於 0 到 Canvas1.Height (高度)的整數亂數。
設定 ImageSprite_cross.X ( ImageSprite_cross 的 X 座標) 為 介於 0 到 Canvas1.Width(寬度) 的整數亂數。
設定 ImageSprite_cross.Y ( ImageSprite_cross 的 Y 座標) 為 介於 0 到 Canvas1.Height 的整數亂數。
如果 timer(剩下時間) <= 0 (即 時間到 ) 然後
計時器設定不啟用。
ImageSprite_circle 和 ImageSprite_cross 設定為不使用。
call notifier.ShowChooseDialog : 顯示一個可以選擇的通知視窗, cancelable 表示是否會有cancel 按鈕 ,因為已有 button1(按鈕上的文字為 "是" ) 和 button2(按鈕上的文字為 "否"),所 以設定為 false,不用另外出現取消鈕。當使用者按下選擇的按鈕,將會觸發AterChooseing() 的事件。
呼叫 show_score 程序。
----------------------------------------------------------------
----------------------------------------------------------------
說明:
如果按了 "是"的按鈕,然後 結束程式。
----------------------------------------------------------------