(2025/04/23 修改)
主題
設定二個按鈕,上面有網站的名稱,按 按鈕,可連結到網站。
網站可自選,例如 Google、Facebook等。
步驟
按鈕產生器,https://www.bestcssbuttongenerator.com
左邊選擇按鈕樣式,中間選擇按鈕顏色,右邊是按鈕的細部設定。Text 欄位請輸入網站的名稱,如 Google 。
Text :網站的文字名稱,如 Google
Font Size :17px
按鈕的設定
高度 :16px,寬度:31px
按鈕背景顏色的設定方式如下圖的左邊:
按鈕陰影的設定
「Box Shadow」 要勾選
Vertical Position 和 Horizontal Position、Blur Radius設定如下圖。
按鈕陰影(Box Shadow)顏色的設定,如下圖的左邊。
文字陰影的設定
「Text Shadow」 要勾選
Vertical Position 和 Horizontal Position、Blur Radius設定如下圖。
但 Blur Radius(文字陰影的模糊程度) 可設為 1 px。
文字陰影(Text Shadow)顏色的設定,如下圖的左邊。
完成後,按 「Get Code」按鈕 ,最右邊會產生對應的 CSS 碼。
滑鼠移到螢幕左下方的視窗圖示,按右鍵,再按「執行」。
在開啟欄位中,輸入 notepad,按「確定」,叫出「記事本」。
將下面虛線內的文字,複製到記事本。
-------------------------------------------
<html>
<head>
<title>
我的作業
</title>
<style>
</style>
</head>
<body bgcolor=#ffffff>
<center>
<h1>1號 王小明
<hr>
<table border=1 width=50%>
<tr><td align=center>
<a href="http://www.google.com" class="" target=_blank>Google</a>
<tr><td align=center>
<a href="http://www.yahoo.com" class="" target=_blank>Yahoo</a>
<html>
<head>
<title>
我的作業
</title>
<style>
</style>
</head>
<body bgcolor=#ffffff>
<center>
<h1>1號 王小明
<hr>
<table border=1 width=50%>
<tr><td align=center>
<a href="http://www.google.com" class="" target=_blank>Google</a>
<tr><td align=center>
<a href="http://www.yahoo.com" class="" target=_blank>Yahoo</a>
</table>
</center>
</body>
</html>
------------------------------------------------------------------------------------------
</center>
</body>
</html>
------------------------------------------------------------------------------------------
回到按鈕產生器網站,
選取最右邊, 如下圖 三個 CSS Class 樣式的定義 ( .myButton 、.myButton:hover、.myButton:active ),按 Ctrl+C.
因這三個 Class 樣式是我們自己定義出來的,所以最前面要加上1個句點。若是html的標籤,就不用加上 句點 ,如 a 。
在記事本的 <style> 下面,按 Ctrl +V(貼上)。在二個網站的 class 後面 分別加入 myButton 此樣式名稱,如下例:
原本是:
<a href="http://www.google.com" class="" target=_blank>Google</a>
加入 myButton 樣式名稱:
<a href="http://www.google.com" class=" myButton" target=_blank>Google</a>
<a href="http://www.google.com" class=" myButton" target=_blank>Google</a>
結果如下:
請將 <h1>1號 王小明 , 改成自己的坐號和姓名。
檔案/ 儲存檔案
存檔類型,選「所有檔案(*.*)」。請勿選預設值 文字文件(*.txt),因為 txt 檔案 使用瀏覽器看不出網頁效果。
檔案名稱 : 如 01.htm ( 座號.htm)。
按「存檔」。
選 01.htm,按右鍵,選「開啟檔案」,選 Chrome。
結果:
或按右上方的圖示。
按 「Explore」,按「Warm」右邊的向下箭頭。
選Color下面的一種顏色,例如選 「Green」,即綠色。
再自已選一種色系。
按下面顏色的 16進位碼。
將上述顏色的色碼值 複製到 body 的 bgcolor=#ffffff ,變成 bgcolor=#C0F0C7 ,即網頁的背景顏色由原本的白色(#ffffff)改成自已選好的顏色,如 #C0F0C7。
檔案/儲存檔案
使用瀏覽器預覽的結果:
表單標籤的應用
滑鼠移到記事本網頁檔最後面的 </body>的前面。
按Enter鍵空出一行。
將虛線下面的 html 網頁碼複製到 </body>的前面。
-----------------------------------------
<form name="餐廳滿意度調查表" action="mailto:" method="post">
<h1>餐廳滿意度調查表</h1>
<table width="100%" border="0">
<tr>
<td><p><b>姓 名:</b><input name="name" type="text" size=8 > </td>
<td><p><b>電 話:</b><input name="tel" type="" ></td>
</tr>
<tr>
<td><p><b>年 齡:</b><input name="age" type="" size=3> </td>
</tr>
<tr>
<td><p><b>消費日期:</b><input name="BD" type="date"></td>
<td><p><b>請問今年您蒞臨本店的次數:</b>
<select>
<option value = "1">初次來到</option>
<option value = "2-5">2 次 ~ 5 次</option>
<option value = "6-10>6 次 ~ 10 次</option>
<option value = "11">11 次以上</option>
</select></td>
</tr>
<tr>
<td><p><b>今日主餐是?</b><br/>
<input name="FOOD" type="radio" value="牛排"><b>時蔬肋眼牛排</b><br/>
<input name="FOOD" type="radio" value="鴨胸"><b>香橙煎鴨胸</b><br/>
<input name="FOOD" type="radio" value="雞腿"><b>義式炙燒雞腿</b><br/>
<input name="FOOD" type="radio" value="鮭魚"><b>香煎挪威鮭魚</b><br/></td>
<td>
<fieldset>
<legend>從何得知本店? </legend>
<input name="AD" type="checkbox" value="FB"> <b>Facebook</b><br/>
<input name="AD" type="checkbox" value="IG"> <b>Instagram</b><br/>
<input name="AD" type="checkbox" value="親友"> <b>親友推薦</b><br/>
<input name="AD" type="checkbox" value="APP"> <b>美食APP介紹</b><br/>
</fieldset>
</td>
</tr>
</table>
<p><b>對於今日服務的滿意度:</b>不滿意
<input name="satisfy" type="range" min="1" max="10" step=2>滿意<br/>
<p><b>搜尋餐點名稱:</b>
<input name="foodname" type="search">
<button>Search</button>
<br/>
<p><b>對於今日餐點及服務有何建議:</b>
<textarea name="propose" cols="50" rows="5" type="text"></textarea><br/>
<p><input name="send" type="submit" value="送出"> <input name="reset" type="reset"
value="重設">
</form>
-----------------------------------------
要求:
- 電話 此欄位要有提示訊息,如 : 祇能輸入手機號碼
- 電話 此欄位設為 必填,type 型態為 電話 的格式
- 年齡 此欄位的 type 型態為 數字 的格式
- action="mailto:" 後面接自己的email 帳號
- 姓名 此欄位最大長度設為 8 個字。
- 今日主餐是,請增加一個最喜歡的主餐,此新增選項的 value 值不可跟上面4個選項的value重複。
- 上面二個按鈕表格寬度改為20%
- 要很明確可以看到按鈕和文字的陰影,設定方式請看前面的文章
需要填寫的保留字 : placeholder、maxlength、required、tel、number等。
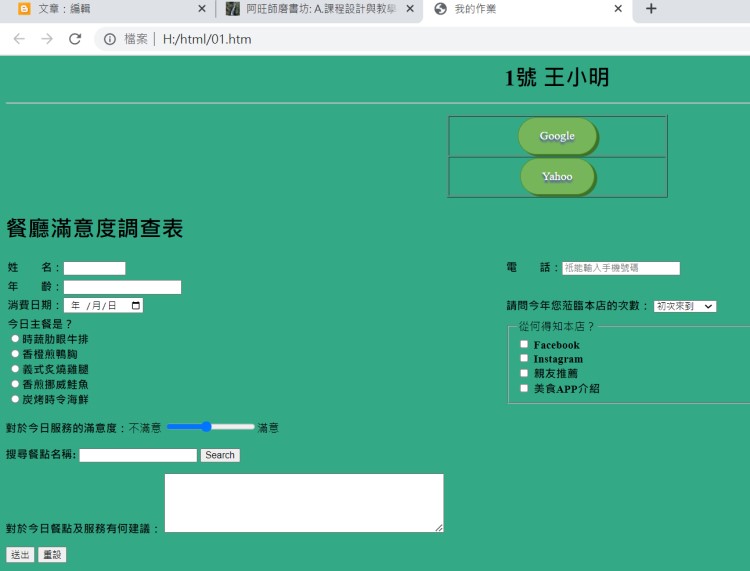
參考結果
不管有沒有評分,檔案都要上傳到 Google Classroom,以後可再用 Dreamweaver 修改。