讓使用者選擇喜歡的顏色,並輸出結果。若沒有選任何顏色,輸出 你還沒有選顏色!
步驟:
建立新專案
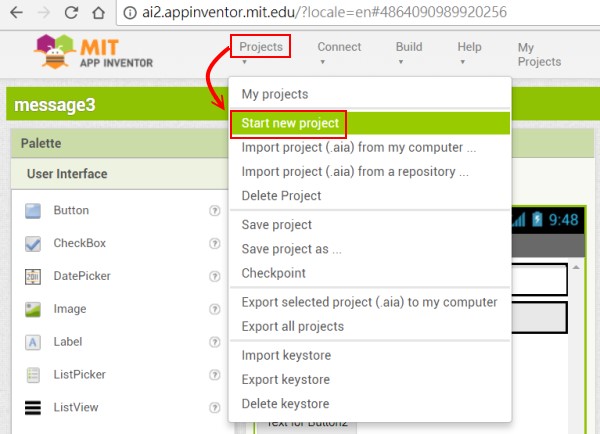
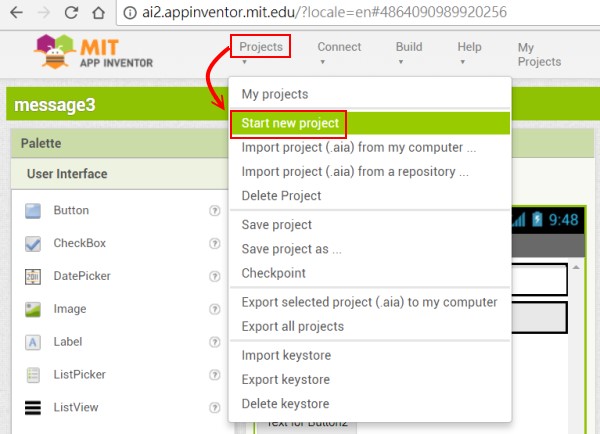
在 Projects , 選 「Start new project」。

專案名稱輸入 : select_color。
按 User Interface 選單中的Label物件,拖曳到元件設計區,預設名稱為Label1 。

在 Layout 選單下面 選 「HorizontalArrangement」元件,拖曳到介面設計區,此元件名稱預設為 HorizontalArrangement1。
按 User Interface 選單中的CheckBox物件,拖曳到 HorizontalArrangement1內,預設名稱為CheckBox1 。

依此類推,設定
CheckBox2:

按 User Interface 選單中的Button 物件,拖曳到元件設計區,預設名稱為Button1 。


















建立新專案
在 Projects , 選 「Start new project」。

專案名稱輸入 : select_color。
按 User Interface 選單中的Label物件,拖曳到元件設計區,預設名稱為Label1 。
- Fontsize : 20
- Text : 你喜歡的顏色:

在 Layout 選單下面 選 「HorizontalArrangement」元件,拖曳到介面設計區,此元件名稱預設為 HorizontalArrangement1。
按 User Interface 選單中的CheckBox物件,拖曳到 HorizontalArrangement1內,預設名稱為CheckBox1 。
- Fontsize : 20
- Text : 紅色
- TextColor:Red

依此類推,設定
CheckBox2:
- Fontsize : 20
- Text : 綠色
- TextColor:Green
CheckBox3:
- Fontsize : 20
- Text : 藍色
- TextColor:Blue
將 CheckBox2 移入到 HorizontalArrangement1元件,放在 CheckBox1的後面
將 CheckBox3 移入到 HorizontalArrangement1元件,放在 CheckBox2的後面。
正確結果:
如果像下面這張圖,就放下 CheckBox3,會放在 CheckBox1和 CheckBox2的中間。
結果如下:
將HorizontalArrangement1 、CheckBox1、CheckBox2、CheckBox3 的Width皆設為 :Fill parent。

- Fontsize : 20
- Text : 確定
- Width:Fill parent
按 User Interface 選單中的Label物件,拖曳到元件設計區,預設名稱為Label2。
- Fontsize : 20
- Text : 你喜歡的顏色為:
Designer 最後的畫面如下:

按螢幕 右上方的 Blocks, 切換到 Blocks 模式。


按 Button1,選 「when Button1.Click do 」 此block。
按 Built-in 內的 Control,選 「if then 」block,並插入到 「when Button1.Click do 」 block內。
按 Built-in 內的 Control,選 「if then 」block,並插入到 「when Button1.Click do 」 block內。
按 CheckBox1,選 「 CheckBox1.Checked 」 此block。
按 Built-in 內的 Logic ,選 「equal 」(= ) block。

將「 CheckBox1.Checked 」 block插入到 「equal 」 block的第1個位置。
按 Built-in 內的 Logic ,選 「false 」 block,並放入到「equal 」 block的第2個位置。
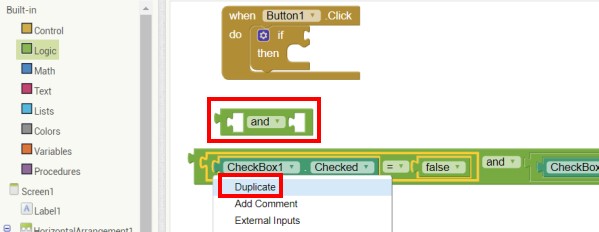
按 Built-in 內的 Logic ,選 「and 」 block,把「equal 」 block 插入到「and 」 block的第1個位置。

選「equal 」 block ,按右鍵,選 Duplicate ,複製另一個「equal 」 block。

把複製出來「equal 」 block放入到 「and 」 block的第2個位置,並把 「 CheckBox1.Checked 」 block 中的 CheckBox1改為CheckBox2。

選「equal 」 block ,按右鍵,選 Duplicate ,複製出第2個「equal 」 block。
按 Built-in 內的 Logic ,選 「and 」 block,把「equal 」 block 插入到「and 」 block的第1個位置。而複製出來的第2個 「equal 」 block 插入到「and 」 block的第2個位置。
把 「 CheckBox1.Checked 」 block 中的 CheckBox1改為CheckBox3,並插入到 「when Button1.Click do 」 block內。
這樣子看起來很長。
另一種方式:
把 2個「and」block 分離出來。3個 「equal」block 分離出來,對 「and」block按右鍵,選 External Inputs。
將第1個「equal」block 插入到 「and」block的上面,另1個「and」block,插入到下面。

依此類推,組合成下面的大 block,並插入到「if then 」block的上面。
按 Label2,選 「set Label2.Text to 」 此block。
按 Built-in 內的 Text ,選 「text string 」 block,把「text string 」 block 插入到 「set Label2.Text to 」 block的後面,並輸入 你還沒有選顏色!
最後插入到 「if then 」block的 then 後面。

按 「if」block 左上方的藍色圖示,將 else 插入到 if 內。

選 「set Label2.Text to」此 block,按右鍵,選 duplicate ,複製出另一block。(選任何 block,皆可用此方法複製)

將複製出來的 set label2.text to 改為 你選擇的顏色為:

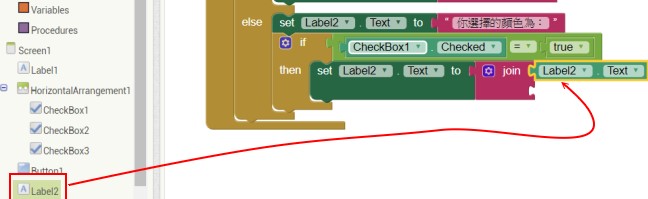
按 Built-in 內的 Control,選 「if then 」block,並插入到 「when Button1.Click do 」 block內。

選上面的 Checkbox1.Checked ,按右鍵,選 Duplicate,複製。

將複製出來的 Checkbox1.Checked 插入到下面的 「if then 」block if 的缺口。

將Checkbox1.Checked=false 改為 true。

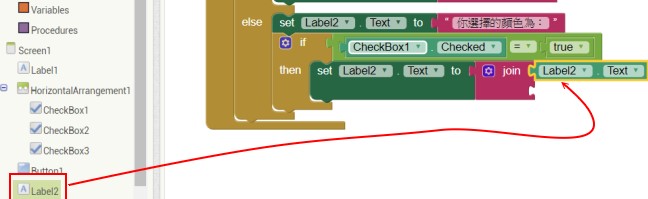
按 Label2,選 「set Label2.Text to 」 此block或者選上面的 「set Label2.Text to 」,按右鍵,複製,不過此種方法,要把後面的「text string」block刪除。
「set Label2.Text to 」插入到 then 的後面。
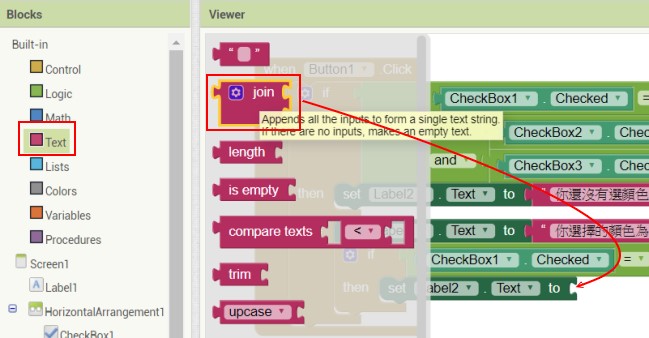
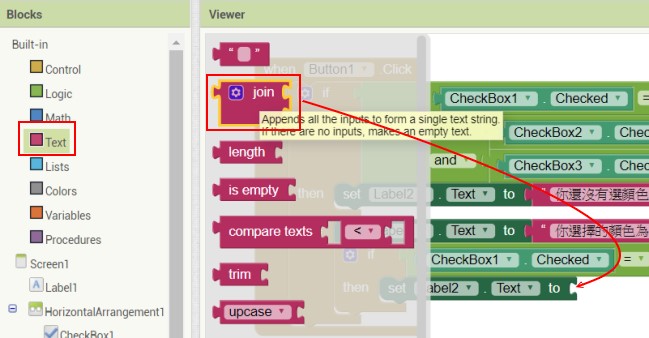
按 Built-in 內的 Text ,選 「join 」 block, 插入到 選 「set Label2.Text to 」 block的後面。

按 Label2,選 「 Label2.Text 」 此block,插 入到join 右邊第1個缺口。

按 Built-in 內的 Text ,選 「text string 」 block, 插入到 「join 」 block後面第2個缺口,將文字改為 "紅色 ",紅色後面加一個空格,以分隔字串。
仿照上述的方式,
按 Built-in 內的 Control,選 「if then 」block,並插入到 「when Button1.Click do 」 block內。
選 「set Lable2.Text to」block ,按右鍵,選 duplicate, 複製, 把複製出來的block插入到 then的後面。

將文字改為 "綠色 "。
最後 block的畫面為:
執行結果: