原本是九宮格收納盒。
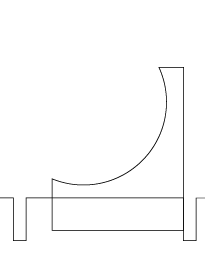
使用 Illustrator 改成為底板為四個格子,將其它多餘的洞刪除。因為中間二個隔板,材質是使用壓克力,要另外設計,所以把右邊6個隔板刪除。
將下圖存檔,進入 RDWorks,使用木板雷射切割。
打開「零件盒公版.ai」
以下圖來說,上面二個元件是已做好的圖案,當做參考。
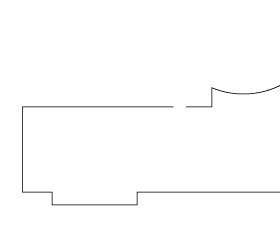
下面二個元件,可以自己修改。
使用「選取工具」。
將圖案移成如下圖:
選「橢圖形工具」左鍵按住,會出現如下的功能表,再選「矩形工具」。
仿照左邊的圖,畫一個矩形如下 :
(按Alt 鍵 + 滑鼠滾輪 放大縮小,按 Space鍵 平移)
在工具箱選「橢圓形工具」,按 Shift 鍵不放,畫正圓形。
選 圓形,按右鍵,選「排列順序」,選「置前」。
視窗/路徑管理員。
結果:
按 Ctrl +C , 滑鼠移到右邊,按 Ctrl +V。
選複製出來的圖形,選「物件/變形/ 鏡射」。
選「垂直」。
移動圖形如下。
選這三個物件,如下圖所示。
選「路徑管理員/聯集」。
因為祇有四格,所以要把左、右的缺口封閉,祇留中間缺口。
選「直接選取工具」,如下面選取。
按 Delete鍵 刪除多餘的線。
選「鋼筆工具」,移到左邊線的末端,按一下。
再移到右邊線的起點,按一下,就可將線縫合。
右邊的缺口也要封閉起來。
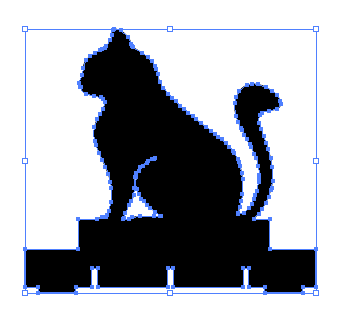
在 Google,輸入關鍵字 加 剪影,如 cat 剪影。
選一張圖。
按右鍵,選「複製圖片」。
調整大小。
影像描圖/黑白標誌。
按「展開」。
按右鍵,選「解散群組」。
有亮片的壓克力元件,雷切時,壓克力上面的紙不用撕掉,切完再撕掉(不易撕時,可沾水比較好撕):
利用 木板印出 各種元件:
用白膠組合起來。
先噴漆(下面先墊報紙,壁免地板弄髒)
再放彩色紙。
最後成品。