學習目標
開啟 Dreamweaver
按 螢幕左下方視窗圖示,「Adobe Design and Web Premium CS6/Adobe Dreamweaver CS6」。
在電腦教室使用 Dreamweaver CS6,沒有註冊登入,應該會有二個按鈕,按右邊的「開始試用」。
如果祇出現一個按鈕,請重新開機,再叫出 Dreamweaver CS6。
新增,選「HTML」。
初換到「程式碼」。
選取全部程式碼 (可按 Ctrl+A ),按 Del 鍵刪除原來的程式碼。
複製下面虛線內的網頁程式碼。
-------------------------------------
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<style type="text/css">
</style>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" >
<title>Dreamweaver 實作</title>
</head>
<body>
<h1 align="center">1號 王小明</h1>
<hr />
<p align="left">新增 CSS規則,新增選取器類型,類別(Class) 樣式,選取器名稱 (如 my):字型(font-family)、粗體(font-weight:bold)、斜體(font-style:italic)、字型的大小(font-size)、文字顏色(color)</p>
<p align="left">插入/版面物件/Div 標籤, 新增 CSS規則,新增選取器類型,ID 樣式,選取器名稱 (如 mydiv):有背景顏色(background-color)、定位 (寬度、高度)、文字顏色</p>
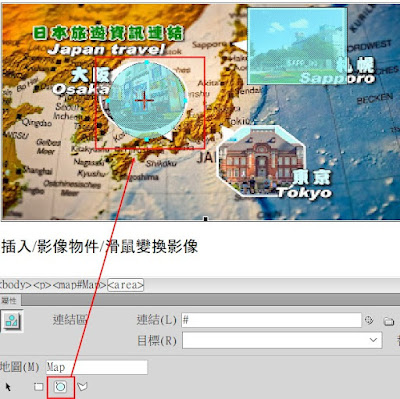
<p align="left">插入/影像,影像地圖有三種形狀</p>
<p align="left">大阪(圓形)、東京(多邊形)、札幌(矩形)</p>
<p align="left">插入/影像物件/滑鼠變換影像</p>
<p> </p>
</body>
</html>
------------------------------------------------
貼到 Dreamweaver 內。

切換到「設計」。
請將標題1(h1)內的「1號 王小明」改成自己的座號和姓名。
檔案/儲存檔案。
預設是儲存到「文件」資料夾。
輸入檔名,主檔名就是自己的座號,如01.html,按「存檔」。
新增 CSS規則
在CSS 面板,按下面的「新增 CSS規則」鈕。
選取器類型選「類別」,選取器名稱輸入「my」,按「確定」鈕。
選「字型」,設定如下,最後設定文字顏色,可按最右邊的圖示。
有更多顏色可以選擇。
按「確定」,再按 「確定」。
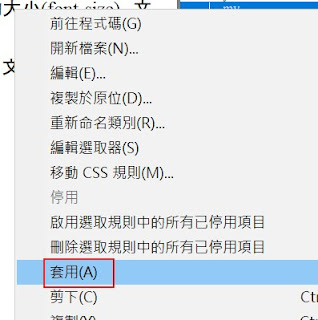
選取要套用的文字,在CSS 面板,選「全部」,可看到所有的CSS,選「.my」此樣式。
按右鍵,選「套用」。
區塊標籤
按Enter,以空一行。插入/版面物件/Div 標籤。
按「新增 CSS規則」鈕。
選取器類型選「ID」,選取器名稱輸入「mydiv」,按「確定」鈕。
選「字型」,設定文字大小和文字顏色。
設定區塊的背景顏色,選淺一點的顏色。
背景,Background-color。
設定區塊的寬度和高度。
方框,Width:400px,Height:400px。
按「確定」。
在區塊內輸入英文字,如 this is a test。
影像地圖
以下為旗立課本的圖片,僅限校內作業使用。
選上面此張圖,按右鍵,選「另存圖片」,存到和 html同一個資料夾,如「文件」。
在Dreamweaver,先空一行,插入/影像。
選剛才下載的圖片(japan.jpg)。替代文字,輸入:japan,按「確定」。
選取插入的圖片,拉右下角的黑色控點,將圖拉大。
在屬性面板,選「矩形」,在上面的圖片,選札幌此矩形範圍,連結的 #,請刪除。
在Google 搜尋有關 札幌 的網頁,自己找一個網站,複製此網站的網址(URL)。

貼到 Dreamweave 內,連結此欄位內,記得原來的 # 要刪除。目標設定為 _blank ,即網頁開啟在新視窗中。
在屬性面板,選「圓形」,在上面的圖片,選大阪此圓形範圍,連結的 #,請刪除。在游標為 +的狀態不能移圓形的位置。
按二下後,變成箭頭,可移動圓形的位置。
在Google 搜尋有關 大阪 的網頁,自己找一個網站,複製此網站的網址(URL)。
貼到 Dreamweave 內,連結此欄位內,記得原來的 # 要刪除。目標設定為 _blank ,即網頁開啟在新視窗中。
在屬性面板,選「多邊形」,在上面的圖片,選 東京 此多邊形範圍。
多邊形的選法,點多邊形的角,一個一個連起來即可。
在Google 搜尋有關 東京 的網頁,自己找一個網站,複製此網站的網址(URL)。
貼到 Dreamweave 內,連結此欄位內,記得原來的 # 要刪除。目標設定為 _blank ,即網頁開啟在新視窗中。
檔案/儲存檔案。
參考下圖,預覽於 chrome。使用Chrome測試網頁的影像地圖功能是否正常,即三個不同的區域是否可以連結到不同的網站,且網頁開啟在新視窗中。
變換影像效果的設定
請將下面二張圖片下載,儲存在跟 html 網頁相同的資料夾內,如「文件」。
在 Dreamweaver內,先空一行,插入/影像物件/滑鼠變換影像。
原始影像,選g1.gif。滑鼠變換影像 選g2.gif,前往的URL 輸入 https://www.google.com 此網址,按「確定」鈕。
儲檔後,使用 Chrome 瀏覽網頁的功能是否正常。
將 01.html 上傳到 Google 雲端硬碟保存。
依本例來說,因為有使用到三張圖片,若要能正常顯示網頁的功能,01.html 、japan.jpg、1.gif、2.gif 這4個檔案要放在同一個資料夾。