主題
功能
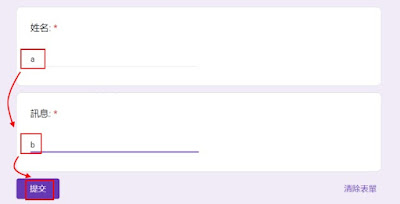
- 設計二個欄位,姓名和訊息,可以讓使用者輸入文字,按送出,將這些文字傳送到Google 表單。
執行畫面
素材
本 app的 icon (圖示),可自己繪製或網路搜尋。
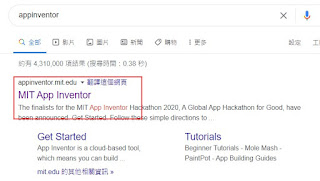
進入 Appinventor
Google 輸入 appinventor,選 「MIT App Inventor」。
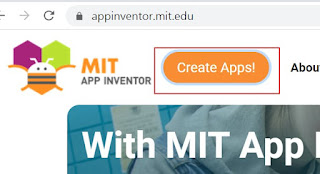
選 「Create Apps!」。
網址為 :http://ai2.appinventor.mit.edu/
開新專案,Projects/Start new projec,輸入專案的名稱,如 App2Form,按 「OK」鈕 。
(專案的名稱只能使用大小寫字母、數字及「 _」符號,名稱的第一個字元必須是英文字母,不能使用中文字。)
Designer (畫面編排)
Screen1:
|
元件 |
類別 |
屬性 |
功能 |
|
Screen1 |
|
Title:App to Google Form |
1個Screen元件就是1個螢幕 (畫面)。 |
|
HorizontalArrangement1 |
Layout(介面配置) |
AlignVertical:Center:2(垂直對齊,居中:2 ) |
水平配置元件,讓裏面的元件可以水平對齊。 |
|
Label_Name |
User Interface(使用者介面) |
FontSize:20 |
標籤 |
|
TextBox_Name |
User Interface |
FontSize:20 |
文字方塊,可以輸入或顯示文字 |
|
HorizontalArrangement2 |
Layout(介面配置) |
AlignVertical:Center:2(垂直對齊,居中:2 )。 |
水平配置元件,讓裏面的元件可以水平對齊。 |
|
Label_Message |
User Interface(使用者介面) |
FontSize:20 |
標籤 |
|
TextBox_Message |
User Interface |
FontSize:20 |
文字方塊,可以輸入或顯示文字 |
|
Button_Send |
User Interface |
FontSize:20 |
按鈕 |
|
Web1 |
Connectivity(通訊) |
|
網路,可提供 HTTP GET, POST,
PUT 以及 DELETE 等功能 |