題目
- 使用Web 元件 讀取 json 格式網頁內容。
- 使用 ListPicker(清單選擇器) 元件讓使用者選擇餐廳類別。
- 使用 ListView (清單檢視器)元件,根據上面使用者選擇的餐廳類別,顯示此類別所有的餐廳名稱列表 。
- 在ListView中,選好 餐廳名稱 ,使用 Notifier(對話框) 元件顯示此餐廳的詳細資料,標題是 餐廳名稱,內容有 :地址、電話、網址、備註。
Json資料說明
( 此步驟可以不用執行 : 按Ctrl + A , 再按 Ctrl + C。)
( 此步驟可以不用執行按Ctrl + V ) 把上面 json 資料 貼到此網頁的左邊。
按 「Copy」鈕。(按上面的 code 或 tree 鈕也可以切換)
JSON 全名為 JavaScript Object Notation ,是在 JavaScript中表示物件的一種格式。
總共有5類餐廳類別:歐陸、日韓、中華、美墨、南洋。
以 歐陸來說,又分成 52個編號(52家餐廰),0 到 51。
每個編號表示一家餐廰,內容有6個欄位。
執行畫面
按「 歐陸」 此分類,ListView 此元件會出現 52家餐廰 ,結果如下:
"餐廳名稱": "92水鳥",
"地址": "臺北市北投區知行路92號1樓",
"電話": "02-2858-8668",
"網址": "https://goo.gl/iCtS3C",
"備註": ""
結果如下:
Screen1 元件相關屬性表
把 datalist2 改名為 selectlist。
輸入 : http://csfexam.csf.org.tw:3000/IN2/tp_restaurant.json 此網址。
素材
本 app的 icon (圖示),可自己繪製或網路搜尋。
在Google 輸入關鍵字,如 restaurant icon , 選擇 「圖片」,可找到相關的小圖示。
找到圖片,按下去,再按右鍵,選「另存圖片」,就可使用。但要注意著作財產權。
進入 Appinventor
Google 輸入 appinventor 。選 「MIT App Inventor」。
選 「Create Apps」。
開新專案(project)
My projects / Start new project 。
輸入專案的 名稱,如 restaurant,按 「OK」鈕。
專案的名稱只能使用大小寫字母、數字及「 _」符號,名稱的第一個字元必須是英文字母,不能使用中文字。
Designer (畫面編排)
Screen1(螢幕或稱為畫面):
AppName:restaurant,可以改成 「台北美食餐廳」(出現在手機上面的App名稱,可用中文)
Icon : 可以上傳1個 icon(圖示) (可選背景透明的圖示),此程式在手機上面的App 圖示。
按 「 Upload File」鈕。
按「選擇檔案」,選一個圖示,按「開啟」,再按「OK」鈕。
右邊Properties(屬性視窗) 往下拉,更改 Title 的值為: 台北美食餐廳(原本為 Screen1)。
Screen1 元件相關屬性表
|
元件 |
類別 |
屬性 |
功能 |
|
Screen1 |
|
Title:台北美食餐廳AppName: restaurant,可以改成 「台北美食餐廳」(出現在手機上面的App名稱) |
1個Screen元件就是1個畫面 |
|
ListPicker1 |
User Interface(使用者介面) |
ElementsFromString:歐陸,日韓,中華,美墨,南洋Width:Fill
Parent |
清單選擇器 |
|
ListView1 |
User Interface(使用者介面) |
TextSize:22 |
清單檢視器 |
|
Notifier1 |
User Interface |
|
通知元件(有的稱為對話框) |
|
Web1 |
Connectivity |
|
Web元件,將資料上傳Web或自Web取得資料 |
ListPicker1的 Text:餐廳分類 ,在清單選擇器尚未展開時出現的文字。
完整 Blocks程式拼塊
Screen1
----------------------------------------------------------------
說明:
從 Variables (變數),拉出 initialize global to此程式block(拼塊)。
將 name 改名為 :datalist。
global (全域變數)可用在程式中所有程序或是事件程序內。
從 Lists (清單),拉出 create empty list 此 block(拼塊),放在 initialize global datalist to 的後面。
設定 全域變數 datalist 為空的list (清單) 。
選 initialize global datalist to , 按右鍵,選「Duplicate」(複製),將複製出來的 initialize global datalist2 to,移到下面。依此類推 ,製作出 initialize global menulist to create empty list。
datalist 用來儲存從網站取得的json資料,如下:
{
"歐陸": [
{
"編號": 1,
"餐廳名稱": "92水鳥",
"地址": "臺北市北投區知行路92號1樓",
"電話": "02-2858-8668",
"網址": "https://goo.gl/iCtS3C",
"備註": ""
},
....
{
"編號": 52,
"餐廳名稱": "豐舍",
"地址": "臺北市大同區迪化街1段356-2號1樓",
"電話": "02-2557-9935",
"網址": "https://goo.gl/qbjf5i",
"備註": ""
}
],
"日韓": [
{
"編號": 53,
"餐廳名稱": "MaiSEN邁泉豬排",
"地址": "臺北市信義區松壽路9號新光信義A9-6樓",
"電話": "02-2722-2138",
"網址": "https://goo.gl/Yv1Bbh",
"備註": ""
},
...
{
"編號": 78,
"餐廳名稱": "鮨一",
"地址": "臺北市中山區民權東路3段60巷4號",
"電話": "02-2502-5488",
"網址": "https://goo.gl/zDzeo6",
"備註": ""
}
],
"中華": [
{
"編號": 79,
"餐廳名稱": "上海鄉村(仁愛店)",
"地址": "臺北市中正區仁愛路1段17號B1",
"電話": "02-2396-5154",
"網址": "https://goo.gl/nvNi3j",
"備註": ""
},
..
{
"編號": 102,
"餐廳名稱": "鬍鬚張美食文化館",
"地址": "臺北市大同區寧夏路62 號",
"電話": "02-2558-9489",
"網址": "https://goo.gl/MU4W48",
"備註": ""
}
],
"美墨": [
{
"編號": 103,
"餐廳名稱": "肉舖廚房",
"地址": "臺北市中山區玉門街1號",
"電話": "02-2597-1506",
"網址": "https://goo.gl/ub73mr",
"備註": ""
},
..
{
"編號": 118,
"餐廳名稱": "台北寶萊納餐廳(關渡店)",
"地址": "臺北市北投區學園路1號",
"電話": "02-2891-7677",
"網址": "https://goo.gl/YQMLz4",
"備註": ""
}
],
"南洋": [
{
"編號": 119,
"餐廳名稱": "小紅點新加坡廚房 (Red.)",
"地址": "臺北市大安區大安路1段51巷30號1樓",
"電話": "02-2779-0160",
"網址": "https://goo.gl/unV1qe",
"備註": ""
},
..
{
"編號": 136,
"餐廳名稱": "饗泰多泰式風格餐廳",
"地址": "臺北市大安區忠孝東路4段98號6樓",
"電話": "02-8772-9838",
"網址": "https://goo.gl/DjhD8y",
"備註": ""
}
]
}
selectlist 用來儲存從ListPicker1 選到該餐廳分類下的所有餐廳資料,如選到「 歐陸」 此分類,
傳回的 資料為 :
[
{
"編號": 1,
"餐廳名稱": "92水鳥",
"地址": "臺北市北投區知行路92號1樓",
"電話": "02-2858-8668",
"網址": "https://goo.gl/iCtS3C",
"備註": ""
},
....
{
"編號": 52,
"餐廳名稱": "豐舍",
"地址": "臺北市大同區迪化街1段356-2號1樓",
"電話": "02-2557-9935",
"網址": "https://goo.gl/qbjf5i",
"備註": ""
}
]
menulist 用來儲存 selectlist 清單中的每一個元素中 "餐廳名稱" 所對應的字串 加進來,以上述例子,就是把 "92水鳥",....,"豐舍" 加進來。
----------------------------------------------------------------
----------------------------------------------------------------
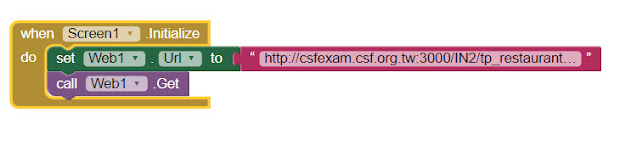
說明:
從Screen1,拉出 when Screen1.Initialize 此block(拼塊)。
從 web1,拉出 set Web1.Url to 此block(拼塊),放在when Screen1.Initialize block(拼塊)內 。
從Text(文字)類別中,拉出 字串 此block(拼塊)。
從 Web1,拉出 call Web1.Get 此block(拼塊),放在when Screen1.Initialize block(拼塊)內 。
呼叫 Web 元件的 Get 指令,取得該 Url 的內容,以本例來說是取得 一連串格式為 json的純文字網頁。
----------------------------------------------------------------
----------------------------------------------------------------
說明:
如果 responseCode為200,表示取得資料成功,使用 Web元件的JsonTextDecode 指令將Json格式資料轉換為清單,存入到 datalist此清單變數中。
----------------------------------------------------------------
----------------------------------------------------------------
說明:
在ListPicker1中選擇某個選項(即某一個餐廳分類)後,從 datalist清單變數中,把該分類的所有餐廳資料存入到 select 清單變數中。
在ListPicker1 此 ElementsFromString 屬性的值為 : 歐陸,日韓,中華,美墨,南洋 。
執行結果如下,如果選「歐陸」 。
則 ListPicker1.Selection 傳回的值為 「歐陸」 。
lookup in pairs 的意義為:
如果有一個list (清單) ,其內容也是 清單的組合,如
((a apple) (b book) (c cat))。
本指令會先從清單中的第一對開始找,其第一個元素就是 key,並回傳第二個元素。例如 尋找 'b' 就會回傳 第二對中的 'book'。
如果清單中沒有這樣的一對,本指令會回傳 "notFound" 代表沒有找到。如果 pairs 並非一對對的清單,則本操作會產生錯誤。