題目
- 最上面出現 今天的 年月日、星期和目前時間。
- 下面的畫布出現指針式時鐘,有時、分、秒(用紅色表示)。
- 當碰觸到畫布時,可隨機變更畫布的背景顏色。
- 當手機橫放時,仍然可以在畫布的中央畫出小時鐘。
執行畫面
素材
本 app的 icon (圖示),可自己繪製或網路搜尋。
在Google 輸入關鍵字,如 clock icon, 選擇 「圖片」,可找到相關的小圖示。
找到圖片,按下去,再按右鍵,選「另存圖片」,就可使用。但要注意著作財產權。
進入 Appinventor
開新專案(project)
My projects / Start new project 。
輸入專案的 名稱,如 clock,按 「OK」鈕。
專案的名稱只能使用大小寫字母、數字及「 _」符號,名稱的第一個字元必須是英文字母,不能使用中文字。
Designer 介面元件
Screen1(頁面或稱為畫面):
AppName:clock,可以改成 「小時鐘」(出現在手機上面的App名稱,可用中文)
Icon : 可以上傳1個 icon(圖示) (可選背景透明的圖示),此程式在手機上面的App 圖示。
按 「 Upload File」鈕。
按「選擇檔案」,選一個圖示,按「開啟」,再按「OK」鈕以上傳此圖示。
Screen1 元件相關屬性表
有關各個元件的詳細介紹,請參考 App Inventor 中文學習網,http://www.appinventor.tw/ 。
|
元件 |
類別 |
屬性 |
功能 |
|
Screen1 |
|
Title:我的小時鐘 AppName:clock (出現在手機上面的App名稱) Icon :clock.gif,可以上傳1個icon圖示。 |
1個Screen元件就是1個頁面(畫面) |
|
Label1 |
User Interface(使用者介面) |
Width:Fill Parent Text:(清空) TextAlignment:center:1 |
標籤 |
|
Canvas1 |
Drawing and Animation |
BackgroundColor:Black Height:Fill Parent Width:Fill Parent |
畫布,提供各式繪圖功能 |
|
Clock1 |
Sensors(感測器) |
TimerInterval:1000 ,即1秒的意思,每隔1秒執行1次。 |
時鐘元件 |
完整 Blocks程式拼塊
Screen1
----------------------------------------------------------------
說明:
center_x :圓心的x 坐標。
center_y :圓心的y 坐標。
radius :圓的半徑。
second_len : 秒針的長度。
minute_len : 分針的長度。
hour_len : 時針的長度。
distance : 3、6、9、12這4個數字與圓的距離,設定成20。
edge_distance: 圓與畫布邊緣的距離,如果手機是直放( Portrait(垂直) ),就是與左右邊緣的距離。設定成 40。
----------------------------------------------------------------
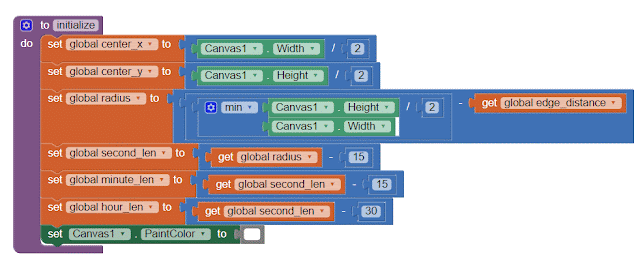
----------------------------------------------------------------
說明:
center_x :畫布寬度的一半。
center_y :畫布高度的一半。圓心的座標為畫布的中心點。
radius :因螢幕可能直放或橫放,所以圓的半徑為 : 寬度和高度的最小值 的一半,再減去edge_distance(圓與畫布邊緣的距離)。
second_len : 秒針的長度,圓的半徑 - 15 。
minute_len : 分針的長度,秒針的長度 - 15。
hour_len : 時針的長度,秒針的長度 - 30。
因為 畫布的背景為黑色,所以PaintColor(繪圖顏色)設為白色。
----------------------------------------------------------------
----------------------------------------------------------------
說明:
show_date 此程序為顯示目前的日期和時間。
clock1.Now: 取得目前的日期和時間。
clock1.Year : 取得目前的日期和時間 中的年,為西元年。所以要換成中華民國年 要減掉 1911。
----------------------------------------------------------------
----------------------------------------------------------------
說明:
先將畫布清空。
畫一個圓,圓心為 center_x,center_y,半徑為 raduis。fill: false, 不填滿。
----------------------------------------------------------------
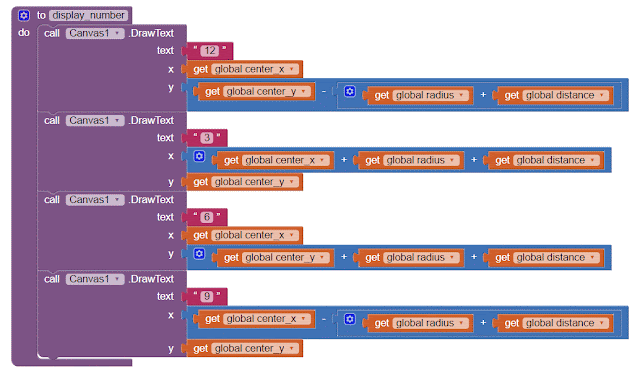
說明:
在圓的外面,畫上12、3丶6、9 ,4個數字。
----------------------------------------------------------------
----------------------------------------------------------------
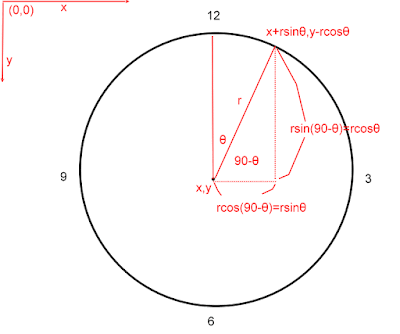
說明:
如果秒針的長度為 r,12點為0度,那麼秒針轉 θ 度,其終點座標為
x+rsinθ, y-rcosθ,如下圖所示:
秒針轉1圈(60秒)為360度,秒針1秒的度數為 1/60 *360 =6度。
所以 若現在為 second 秒,
x2= center_x +second_len*sin(second*6)
y2= center_y -second_len*cos(second*6)
second *6 怎麼拼塊出來?
按右鍵,選 External Inputs 或 Inline Inputs可以互相轉換。
----------------------------------------------------------------
----------------------------------------------------------------
說明:
參考上面秒針的圖。
分針轉1圈(60分)為360度,分針1分的度數為 1/60 *360 =6度。
所以 若現在為 minute 分,
x2= center_x +minute_len*sin(minute*6)
y2= center_y -minute_len*cos(minute*6)
----------------------------------------------------------------
----------------------------------------------------------------
說明:
參考上面秒針的圖。
call Clock1.Hour 傳回來的 Hour為24小時制,如下午 2點,傳回來時為 14時。所以 Hour要除以12 求餘數,等於 2 。
時針轉1圈(12小時)為360度,時針1時的度數為 1/12 *360 =30度。
但因為分針也會影響時針的位置,如 12:30 ,12/12 的餘數為 0 ,但時針並不是指到0度,而是15度,也就是 30/2=15度, 12點到1點 有30度。
所以 若現在為 hour 時,
x2= center_x +hour_len*sin( (hour/12 的餘數)*30 + (minute /2 的商) )
y2= center_y -hour_len*cos( (hour/12 的餘數)*30 + (minute /2 的商) )
----------------------------------------------------------------
----------------------------------------------------------------
說明:
random integer from 0 到 100,產生介於 0 到100 的亂數整數。
Canvas1.BackgroundColor :畫布的背景顏色,以 R(Red,紅色)、G(Green,綠色)、B(Blue,藍色)來表示,其值分別為 0~255。
----------------------------------------------------------------
---------------------------------------------------------------
說明:
因為 Clock1.TimerInterval 設為 1000,即 1秒的意思。
所以每隔1秒鐘,就觸發 Clock1.Timer 此事件程序。
此程序的內容,是重新秀出日期和時間,重畫小時鐘。
----------------------------------------------------------------
---------------------------------------------------------------
說明:
當螢幕的方向有更改,因畫布的寬度和高度也變動,所以要重新計算小時鐘的圓心座標和半徑,再重新畫小時鐘。
----------------------------------------------------------------
---------------------------------------------------------------
說明:
當碰觸畫布時,以亂數的方法更改畫布的背景顏色。
----------------------------------------------------------------