題目
設計個人電話簿,可以從手機的聯絡簿點選聯絡人,並顯示聯絡人的圖示、姓名及電話號碼。按電話圖示可以打電話,按簡訊圖示可以發簡訊。素材
參考圖示:
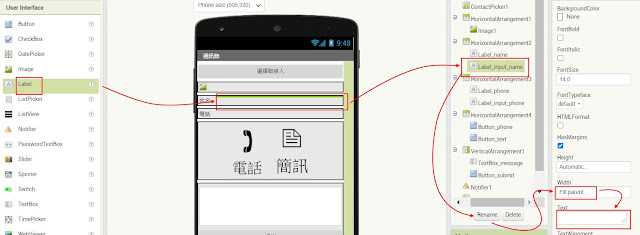
Designer 介面元件
步驟
開始使用 App Inventor
在 Google Chome ,網址輸入 http://ai2.appinventor.mit.edu/, 以 Google帳號登入。
建立新專案
選功能表的 「My projects」 , 選 「Start new project」。
輸入 專案的名稱,名稱只能使用大小寫字母、數字及「 _」符 號,名稱的第一個字元必須是英文字母,很像 Visual Basic 命名規則,但不能使用中文字。
我輸入 : addressbook,按 「OK」。
選 Screen1,Title (頁面標題) :通訊錄。
選Screen1 的 icon ,按 「 Upload File」,按「選擇檔案」,上傳一個圖片,當作此 App的圖示。
(放在手機上的 App 圖示)。
從 Social 類別,拉出 ContactPicker,元件名稱為 :ContactPicker1。
ContactPicker : 聯絡人選擇器元件,以列表的方式顯示手機通訊錄聯絡人資料,供使用者點選。
Properties (屬性)的設定如下:
Width: Fill Parent。
Text :選擇聯絡人。
從 Layout 類別,拉出 HorizontalArrangement。元件名稱為 :HorizontalArrangement1。
Properties (屬性)的設定如下:
Width: Fill Parent。
從 User Interface 類別,拉出 Image,放在HorizontalArrangement1 內 。元件名稱為 :Image1。
Image1 用來顯示從 ContactPicker1 聯絡人的相片( ContactPicker1.Picture) 。
Properties (屬性)不用設定。
從 Layout 類別,拉出 HorizontalArrangement。元件名稱為 :HorizontalArrangement2。
Properties (屬性)的設定如下:
Width: Fill Parent。
從 User Interface 類別,拉出 Label,放在HorizontalArrangement2 內 。更改元件名稱為 :Label_name。
Properties (屬性)的設定如下:
Text: 姓名:。
從 User Interface 類別,拉出 Label,放在HorizontalArrangement2 內 Label_name的右邊 。更改元件名稱為 :Label_ input_name。
Label_ input_name 用來顯示從 ContactPicker1 選好的聯絡人姓名( ContactPicker1.ContackName) 。
Properties (屬性)的設定如下:
將 Text 原有的文字刪除清空。
Width: Fill Parent。
從 Layout 類別,拉出 HorizontalArrangement。元件名稱為 :HorizontalArrangement3。
Properties (屬性)的設定如下:
Width: Fill Parent。
從 User Interface 類別,拉出 Label,放在HorizontalArrangement3 內 。更改元件名稱為 :Label_phone。
Properties (屬性)的設定如下:
Text: 電話:。
從 User Interface 類別,拉出 Label,放在HorizontalArrangement3 內 Label_phone 的右邊 。更改元件名稱為 :Label_ input_phone。
Label_ input_phone 用來顯示從 ContactPicker1 聯絡人的電話( ContactPicker1.PhoneNumber) 。
Properties (屬性)的設定如下:
將 Text 原有的文字刪除清空。
Width: Fill Parent。
從 Layout 類別,拉出 HorizontalArrangement。元件名稱為 :HorizontalArrangement4。
Properties (屬性)的設定如下:
Width: Fill Parent。
從 User Interface 類別,拉出 Button,放在HorizontalArrangement4 內 。更改元件名稱為 :Button_phone。
Properties (屬性)的設定如下:
Image: phone_word.gif
Text 內容清空。
如果沒有在 Media區預先上傳圖片,怎麼處理?步驟如下:
按 Image 內的 None ,按 「 Upload File」,按「選擇檔案」,上傳一個圖片,當作此 Button的圖示。
從 User Interface 類別,拉出 Button,放在HorizontalArrangement4 內Button_phone的右邊 。更改元件名稱為 :Button_message。
Properties (屬性)的設定如下:
Image: message.gif
Text 內容清空。
選「HorizontalArrangement4」此元件,AlignHorizontal 選 Center:3 ,讓裏面的2個Button元件置中對齊。
從 Layout 類別,拉出 VerticallArrangement。元件名稱為 :VerticallArrangement1(垂直對齊元件,讓放在此元件內的物件上下對齊)。
Properties (屬性)的設定如下:
Width: Fill Parent。Height: Fill Parent。
從 User Interface 類別,拉出 TextBox,放在VerticallArrangement1 內 。更改元件名稱為 :TextBox_message。
Properties (屬性)的設定如下:
Width: Fill Parent。Height: Fill Parent。
Hint:輸入簡訊內容。
MultiLine:true (打勾,讓文字方塊內可輸入多行文字)。
Text 內容清空。
Text 內容清空。
從 User Interface 類別,拉出 Button,放在VerticallArrangement1內TextBox_message的下面。元件名稱為 :Button_submit。
Properties (屬性)的設定如下:
Width: Fill Parent。
Text:送出。
從 User Interface 類別,拉出 Notifier 放在Screen 頁面內,會自動掉到下面的 Non-visible components,表示執行時不會在螢幕中出現,除非由程式呼叫。
Notifier (對話框元件):出現訊息方塊,可以在顯示後一段時間後自動消失,也可以設定讓使用者選擇按那個按鈕。
從 Social 類別,拉出 PhoneCall 放在Screen 頁面內,會自動掉到下面的 Non-visible components,表示執行時不會在螢幕中出現,除非由程式呼叫。
PhoneCall (電話撥號器元件):利用此元件可以撥電話。
從 Social 類別,拉出 Texting 放在Screen 頁面內,會自動掉到下面的 Non-visible components,表示執行時不會在螢幕中出現,除非由程式呼叫。
Texting (簡訊元件):利用此元件可以發簡訊(Texting1.PhoneNumber 後面接電話號碼,Texting1.Message 後面接簡訊內容)。
Blocks 程式拼塊解說
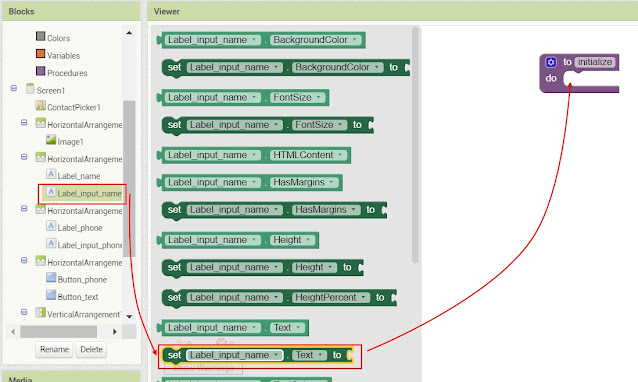
選 Built-in /Procedures,選 to ... do 此拼塊,將 程序名稱改為 initialize (初始化)。
說明:程序可以被重複呼叫, to .. do : 無傳回值程序, to .. result : 有傳回值程序。
選 Screen1/Label_ input_name,選下面set Label_ input_name .Text 此拼塊,接到 initialize 程序 內。
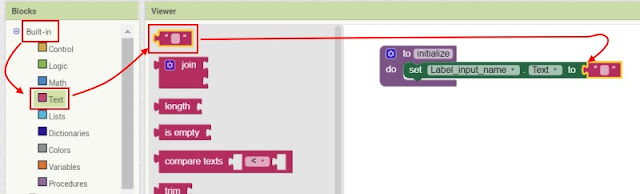
選 Built-in /Text,選空字串 此拼塊,移到 set Label_ input_name .Text的後面。
仿照上述的方法, set Label_ input_phone .Text 為空字串。
註 : 可以選 set Label_ input_name .Text ,按右鍵,選 Duplicate(複製)。
再把 Label_ input_name 改選為 Label_ input_phone。
完成下述拼塊。
說明 : false 是放在 Logic此類別內。
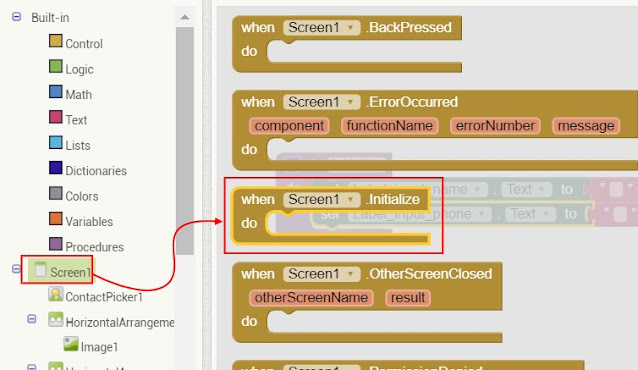
選 Screen1 ,選 when Screen1.Initialize 此拼塊,功能為 : 當開啟應用程式時,會執行 do 區塊內的程式,一般作為應用程式初始化的設定。
選 Built-in /Procedures,選 call initialize 此拼塊,移到 when Screen1.Initialize 內。
Logic(邏輯)Backpack(背包)的使用方式
可以把常用的 block 放入到背包,再從背包取出。
如何將 block 放入背包?
先把 block 移到 背包。
當背包打開時,放下。
如何從背包取出 block?
滑鼠移到背包,按下去,可以打開背包。
選擇一個 block, 複製到要插入的地方。
如何刪除背包內的 block?
選 要刪除的block,按右鍵,選「Remove from Backpack」。
如何刪除 block?